Integrating With Go REST APIs
The API code used in this tutorial is based on our Building a RESTful API with Go tutorial. Please reference the tutorial if you need more context on the example code below or help setting up your project.
Go is an extremely popular way to quickly and securely build RESTful APIs. Moesif is a great addition to your Go API stack to cover everything from analytics to helping you set up metered billing.
Building your API is just the first step. Once built, you need to keep customers and services using the API happy. Moesif is the tool to help you do exactly that.
Integrating Moesif with your Go API can be done in a few simple steps. In this blog I’ll show you how to:
- Create a Moesif Account
- Integrate Moesif into your API code
- Verify the integration
- Be ready to jump into docs and get started!
Step 1 - Creating your Moesif Account
If you don’t already have a Moesif account, You’ll want to sign up. Once you’re registered you’ll need to add a few details.

These include:
- Organization Name
- the name of your organization or company
- App Name
- the name of the app you are integrating with Moesif
- What best matches your role?
- Here you can describe what your current role is at your organization. This helps us to assist you with relevant hints and tips in the future.
- What are you hoping to achieve?
- Here you can let us know how you’ll use Moesif to help your organization or project.
Once you’ve filled out these details, click Next. After this, you’ll be presented with a brief overview of Moesif.

Click Next once again.
Step 2 - Adding the Moesif Integration Code
After the Overview screen, you’ll be presented with the Quick Install screen. Here you can pick from any different server integrations and plugins. For Go, we want to make sure Go is selected in the left pane and that the Go walkthrough is displayed on the right.

You’ll also see the message which shows “No data received yet”. This shows that Moesif is now listening for events to come in through the SDK that we are about to install in our Go app.
Once selected, follow Step 1 on the screen and add the Moesif Middleware to your project. To do this, in your terminal (ensure that you are in your project’s root directory) run the following:
go get github.com/moesif/moesifmiddleware-go
When the command completes, the SDK will be added to your project.
Next, you’ll want to add the integration code to your app. To do this, at the top of your file import the newly installed SDK. Add the following line to your imports in your code:
import(
…
moesifmiddleware "github.com/moesif/moesifmiddleware-go"
…
)
Once that line is added, you’ll then need to create a variable to hold your middleware configuration options. To do that, add the following line to your code:
var moesifOptions = map[string]interface{} {
"Application_Id": "MOESIF_APP_ID",
}
The above lines of code configure the Moesif middleware component in your Go program. There are lots of other options you can add to the configuration, this just sticks to the basics. To learn more about configuration options for the middleware, check out our Go integration guide.
Finally, you’ll need to apply and use the middleware in your application. To do that, adjust your handler code to match the following:
func handleRequests() {
http.Handle("/creditscore", moesifmiddleware.MoesifMiddleware(http.HandlerFunc(getCreditScore), moesifOptions))
log.Fatal(http.ListenAndServe(":8080", nil))
}
Using this, the middleware is then bound to the HTTP Handler for your endpoint. Save your code and deploy your updated API.
After adding the above code, your API will now send events through to Moesif. For reference, I have provided the code below which shows the entire main.go file mentioned in the example.
package main
import (
"encoding/json"
"log"
"math/rand"
"net/http"
moesifmiddleware "github.com/moesif/moesifmiddleware-go"
)
var moesifOptions = map[string]interface{}{
"Application_Id": "MOESIF_APPLICATION_ID",
}
const creditScoreMin = 500
const creditScoreMax = 900
type credit_rating struct {
CreditRating int `json:"credit_rating"`
}
func handleRequests() {
http.Handle("/creditscore", moesifmiddleware.MoesifMiddleware(http.HandlerFunc(getCreditScore), moesifOptions))
log.Fatal(http.ListenAndServe(":8080", nil))
}
func main() {
handleRequests()
}
func getCreditScore(w http.ResponseWriter, r *http.Request) {
var creditRating = credit_rating{CreditRating: (rand.Intn(creditScoreMax-creditScoreMin) + creditScoreMin)}
w.WriteHeader(http.StatusOK)
json.NewEncoder(w).Encode(creditRating)
}
Step 3 - Making Your First Request
Once your API code is back up and running, it’s time to send a request to your endpoint. You can use Postman, Insomnia, or an equivalent platform to send the GET request to your endpoints.
Regardless of how the request is sent, the Moesif integration into your application isn’t complete until the first request is sent and detected by Moesif. In the Moesif setup screen, before you send off the request, you should see a dialog at the bottom of the screen showing “No data received yet.” mentioned earlier.
Step 4 - Confirming Your integration
After the request is sent, Moesif should receive the event and data. This may take a few moments for the first request to reflect in the system, once sent. Once received, Moesif will confirm that you are ready to move forward. The previous prompt will turn green and show “Data Received!”.

Lastly, in the green notification bar at bottom of the screen, click Next.
Step 5 - Inviting Your Team
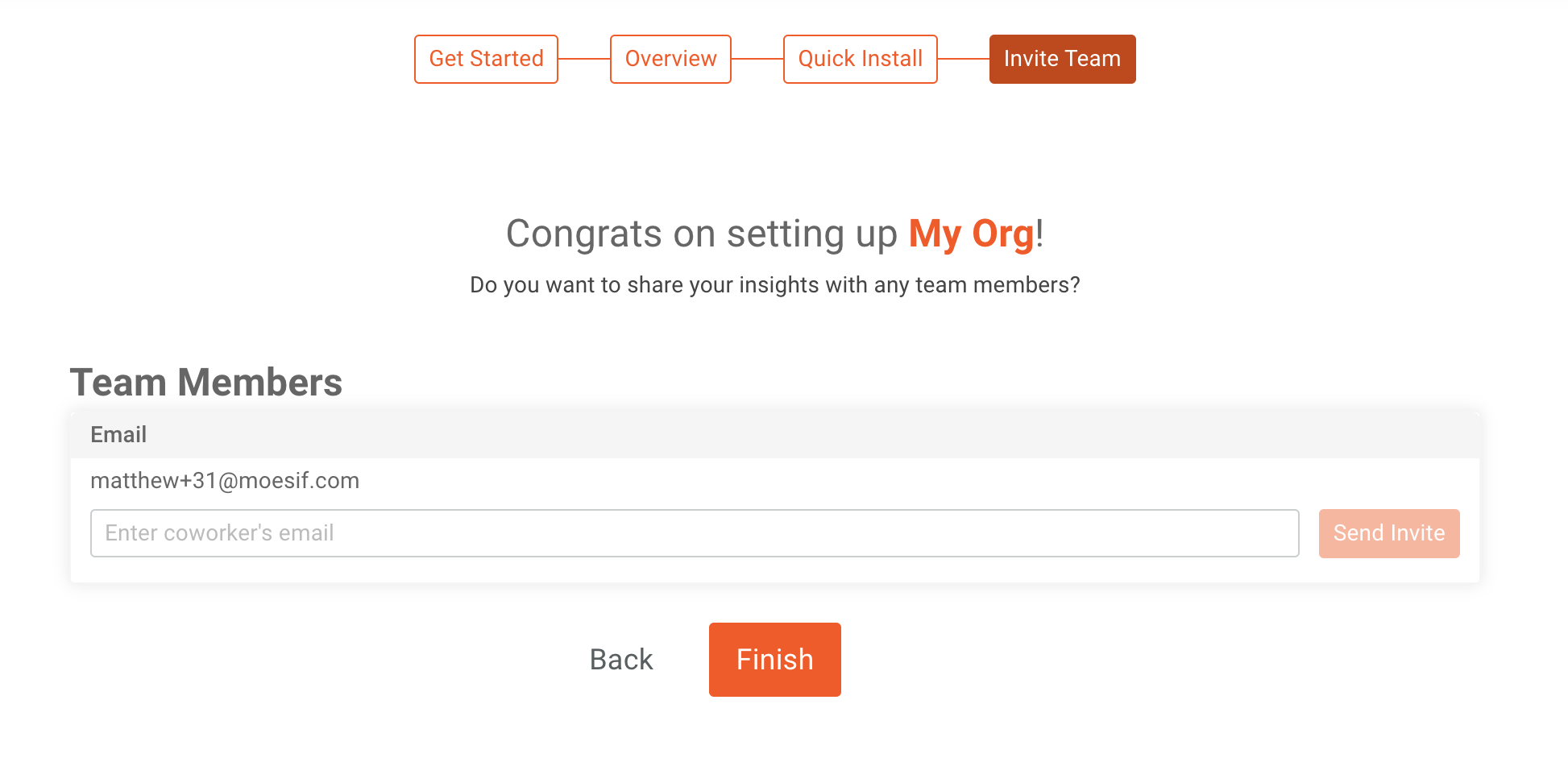
The final step in the setup is to invite your team. The next screen is where you can do it quickly and easily.

If you’d like to add a team member, simply add their email and click Send Invite. If you don’t have any team members yet or want to skip this step, you can always add team members later.
Once you’ve added all the team members you want, click Finish.
Explore Moesif
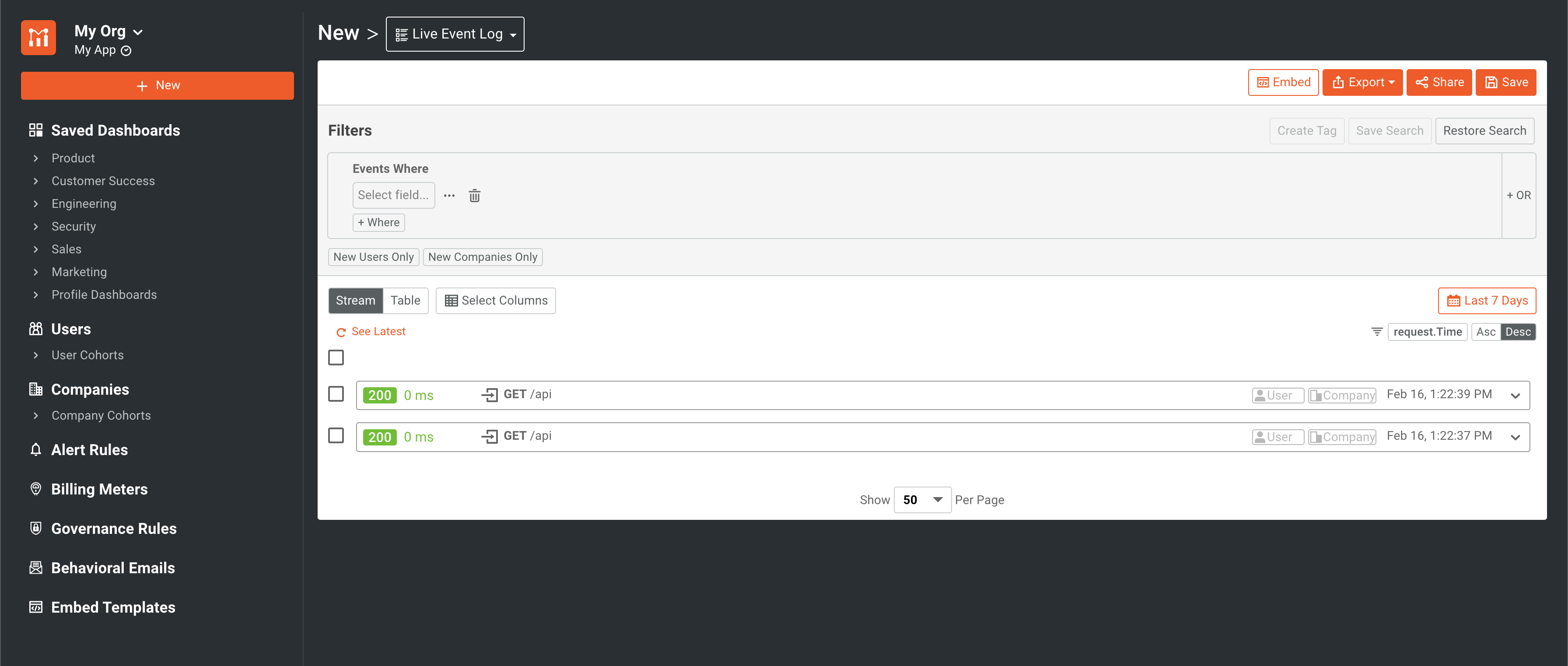
You’ve now successfully integrated your API application with Moesif. You should now see the Moesif dashboard in the browser, ready to explore.

Now that your API is integrated and moving data into Moesif you can start to explore. Check out our docs to find everything from API analytics, monitoring and alerts, and more!