How to embed an API debug dashboard in your developer portal
You’ve created dashboards and reports. Maybe you’ve collaborated on them with your coworkers, too. Now you want your customers to have the same visibility into your APIs that your internal team members have. By embedding an API log in your developer portal, you’re providing an easy onboarding experience to your customers and easy debug tools that enable them to integrate your API as fast as possible without issues.
What are Moesif workspaces?
The Moesif platform has the concept of public workspaces. These are dashboards created in the Moesif platform just like the ones you created for your internal team members. The big difference is that public workspaces have automatic constraints to sandbox your data. Data can be sandboxed by fields like the customer’s user id or account id. In addition, a user accessing a public workspace does not need to log into Moesif. Instead they can access the data using the workspace access token or share link.
Moesif supports a variety of workspace types including API event logs, segmentation, time series, heatmaps and more.
Creating a Template
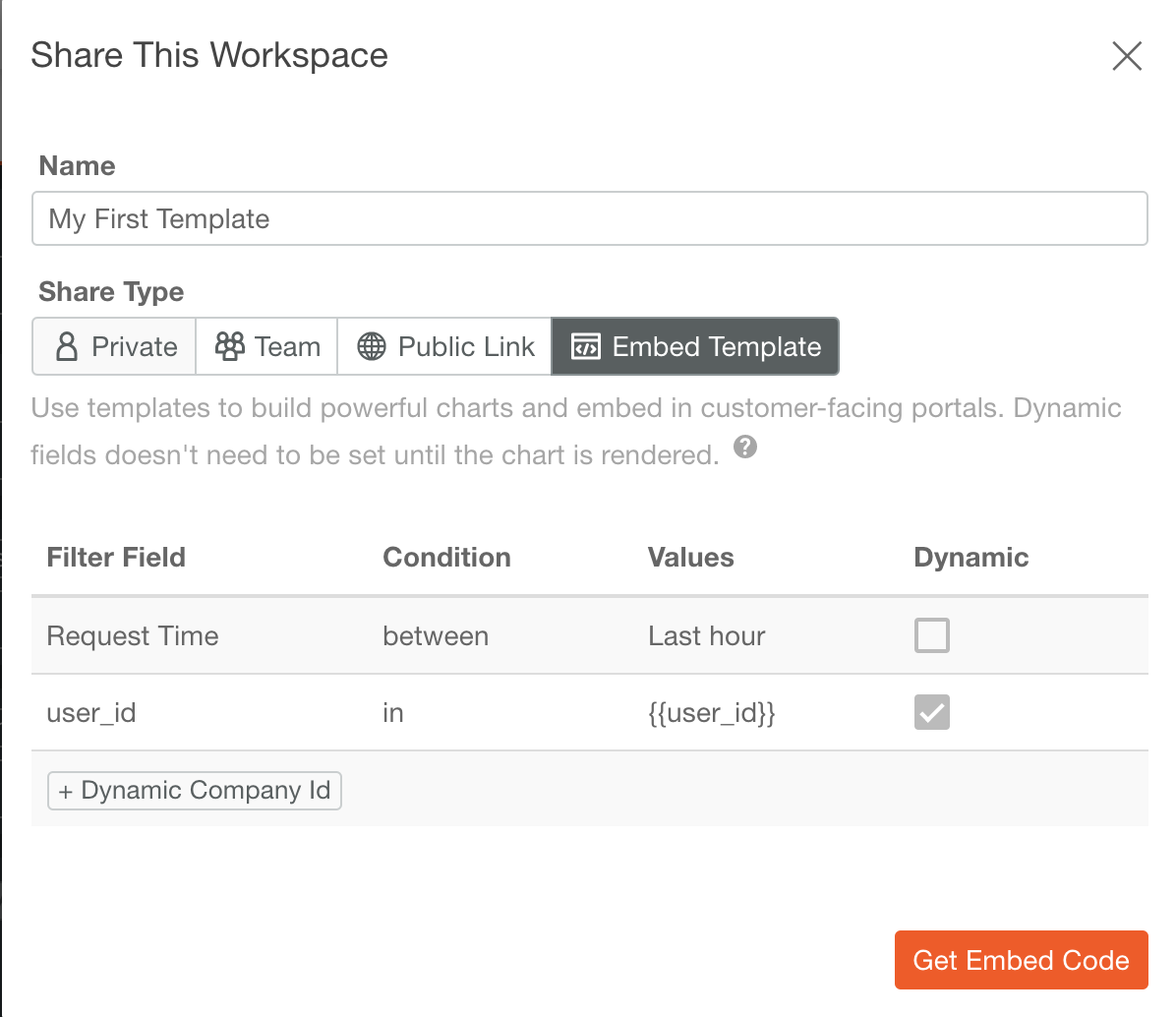
Moesif provides templates to build powerful charts and embed those charts in customer-facing portals. Templates could be created with dyanmic fields to constraint the data to be shared with the customers. You would create a template from your API data by logging in and clicking on the Share button and select Embed Template.

Embedding workspace templates requires two steps. First, an endpoint to generate URLs with the correct restrictions. Then, use the URL to embed the chart in customer facing portals.
Creating a workspace URLs
The request to generate workspace URL using your Management API key and your dynamic fields.
curl -X POST -H 'Authorization: <Authorization Token>' -H 'Content-Type: application/json' -i 'https://api.moesif.com/v1/portal/~/workspaces/<workspace_id>/access_token
-d '{
"template": {
"values": {
"user_id": "{YOUR_DYNAMIC_VALUE}"
}
}
}'
Response with workspace URL and workspace access token.
{
access_token: '{WORKSPACE_ACCESS_TOKEN}',
url: 'https://www.moesif.com/public/{WORKSPACE_ACCESS_TOKEN}/ws/<workspace_id>?embed=true'
}
Note: You could modify the request body based on the filter you require to restrict the data to share.
Embed the workspace
You could embed workspaces in portals or web sites where your users expect to see them. Embed works with any portal or web site that supports embedding content using an iFrame. You could display the workspace by using the iframe generated in the previous step. Data access would be limited to the previously set dynamic values.
<iframe
id="preview-frame"
src="https://www.moesif.com/public/{WORKSPACE_ACCESS_TOKEN}/ws/<workspace_id>?embed=true"
name="preview-frame"
frameborder="0"
noresize="noresize">
</iframe>
Interested in White-labeled workspaces, reach out to Moesif Team to learn more.
 Make Your API Platform Successful with Moesif
14 day free trial. No credit card required.
Learn More
Make Your API Platform Successful with Moesif
14 day free trial. No credit card required.
Learn More





