The Fall and Rise of Embedded Plugins: The Trend Away from IFrames

IFrames were used, and are still used, in many embed frameworks. After much experimentation, including many unsuccessful platforms, iframes have proven themselves to be a simple and powerful way to let partners customize your experience.
However, their limitations are also known:
- Performance risks: Platforms that allowed more than 1 iframed integration on the same page encountered poor load time and high memory usage. This came up on past OpenSocial-based platforms.
- Security risks: You’re at the mercy of what your partner is running on your page.
- Interface limitations: These integrations only work in rectangular interfaces with fixed dimensions
- Compatibility: With the rise in mobile interfaces, iframed integrations to web interfaces don’t provide the greatest experience.
Consequently, platform teams have tested and continue to test alternatives. Certain platforms now exclude iframes entirely, while others combine iframes with non-iframe alternatives. Here are a few common, and trending approaches beyond iframes.

Cards: For When You Really Don’t Want IFrames
Cards are the most trending replacement for iframes when one simply wants an interface. The idea is to provide a limited set of UI objects, defined by the platform host. This ensures control and safety for the platform host:
- No rogue Javascript: Partners are limited in what they can do in this experience. They can’t write code that slows the site or imposes security risks.
- Consistent UI: The objects defined will be in a UI consistent to the platform’s core brand ensuring that integrations are consistent
- Device compatibility: Card integrations are seen frequently in platforms that work on the web and on mobile.
Cards are especially appealing to Slack, GMail, and Intercom. When talking with team members on several such platforms, the reasons were consistent: security and performance. Sometimes teams were prevented from allowing iframes by security teams. Others decided that the mobile experience was vital, and that cards would be a better method to scale such platforms. Although different teams had different priorities evaluated in their decision, security and performance were consistently the top two reasons to go this route. [TODO: I’m not citing specific interviews here. I hope that’s alright. These came up in conversation but not formally arranged interviews for Nordic APIs]

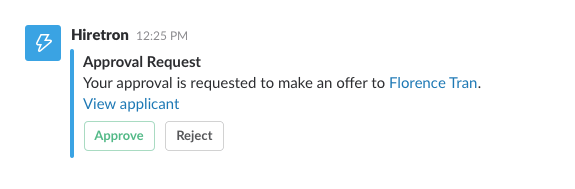
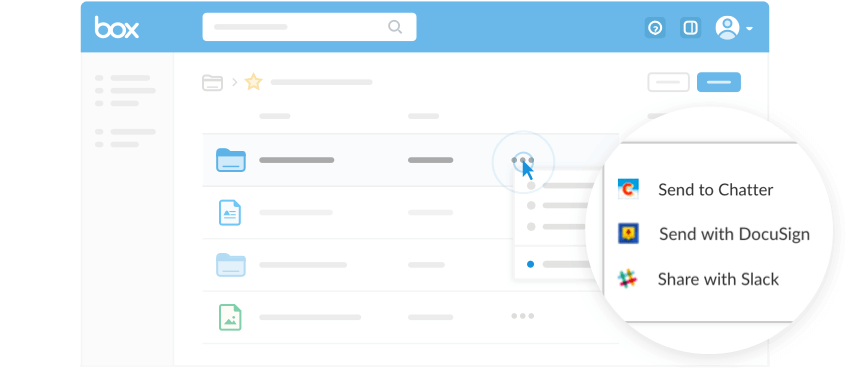
Slack’s card framework, allowing developers to add buttons and other basic inputs.
Cards thus far are frequently deemed too limiting by those building apps on such platforms. Many companies I’ve mentored and advised intended to build integrations on card-based platforms, initially bothered by the limitations but excited at the prospect of integrating into popular mobile apps that enabled such frameworks. Ultimately, many developers gave up.
However, that doesn’t mean cards should be disregarded as an option. Card platforms are still being tested and updated, mostly with more features and flexibility added to their platforms (platform hosts simply observe what partners are trying to do and add more cards or card options to make those possible). I’ve also seen APIs added to let cards be added and edited programmatically via API.

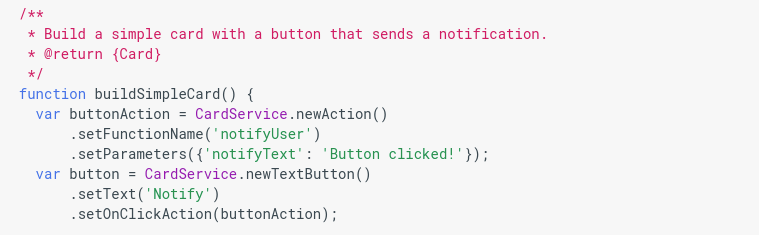
Code sample to programmatically create cards for Gmail add-ons
Basically, apps can programmatically generate an interface, as opposed to static interfaces defined in a manifest. Developers just can’t place their own client-side scripts in the interface.
Furthermore, when combined with other methods, cards may fit well as one component to an embed platform.
Controlled HTML
As a more liberal framework, one that gives more incentive than restriction, platforms may provide a front-end framework for writing applications. Essentially, they provided a [modified] version of HTML/CSS/Javascript, allowing developers to freely code on the web, but benefit from additional tools of the platform.
Such tools can allow a developer to more easily interact with APIs for deeper integrations, and to with a UI consistent to the rest of the platform. Developers usually aren’t required to use such tools, but by using them, they can build better integrations faster.
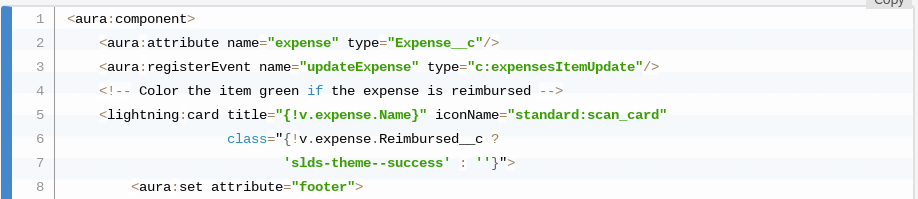
Salesforce pursued this path with Salesforce Lightning. Salesforce essentially provides XML markup that works within HTML and Javascript.


This is one of several features Salesforce provides to developers to build apps consistent to the Salesforce experience. Visualforce is worth reviewing as well (markup where one builds entirely within Visualforce, as opposed to using Lightning withing HTML/Javascript). There are entire books on that.
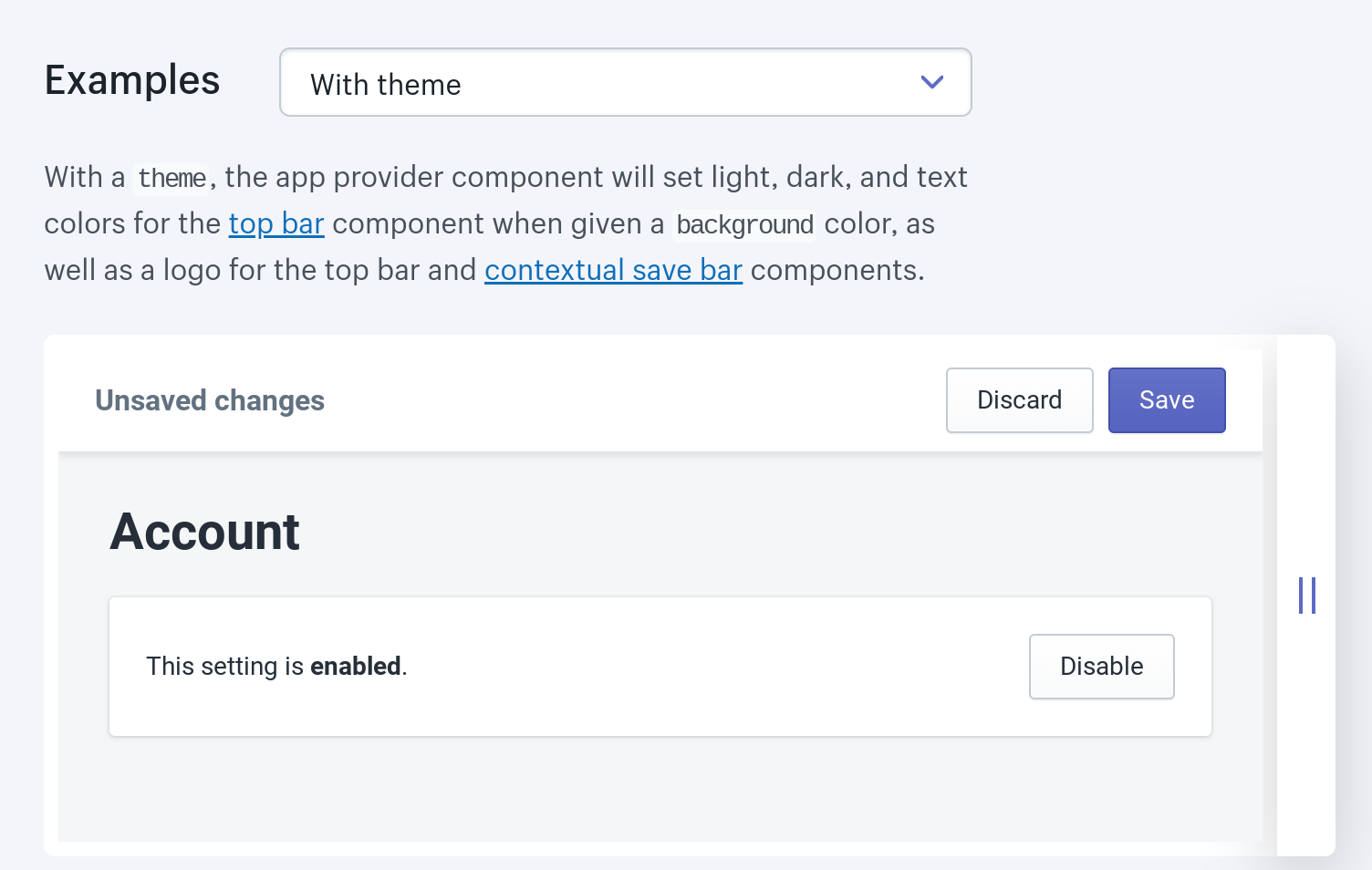
Shopify’s Polaris, mentioned previously, also applies this strategy, working with the more modern React framework. It’s a set of React components, letting developers apply Shopify styling easily into their web apps.

Such platforms aren’t too common at the moment, however. They are difficult to implement and maintain, and are more frequently found on established platforms with a sizeable investment. Furthermore, partners who want to mostly re-use what they’ve built for their core product may be less inclined to still use these tools for deep integrations.
This goes back to understanding your developers. Such a feature likely doesn’t make sense for your first version, as it’s best to start lighter, then add such functionality after observing integration efforts to identify a fit for your developers. Do you have a community of small developers that builds customer apps for your platform? Or larger partners that want to highlight their own brand? Depending on the use case, this may or may not be the right path for your platform.
New Window
Depending on where these integrations are embedded in your application, cards and iframes may not be relevant. In fact, sometimes it makes sense to just launch a new window.
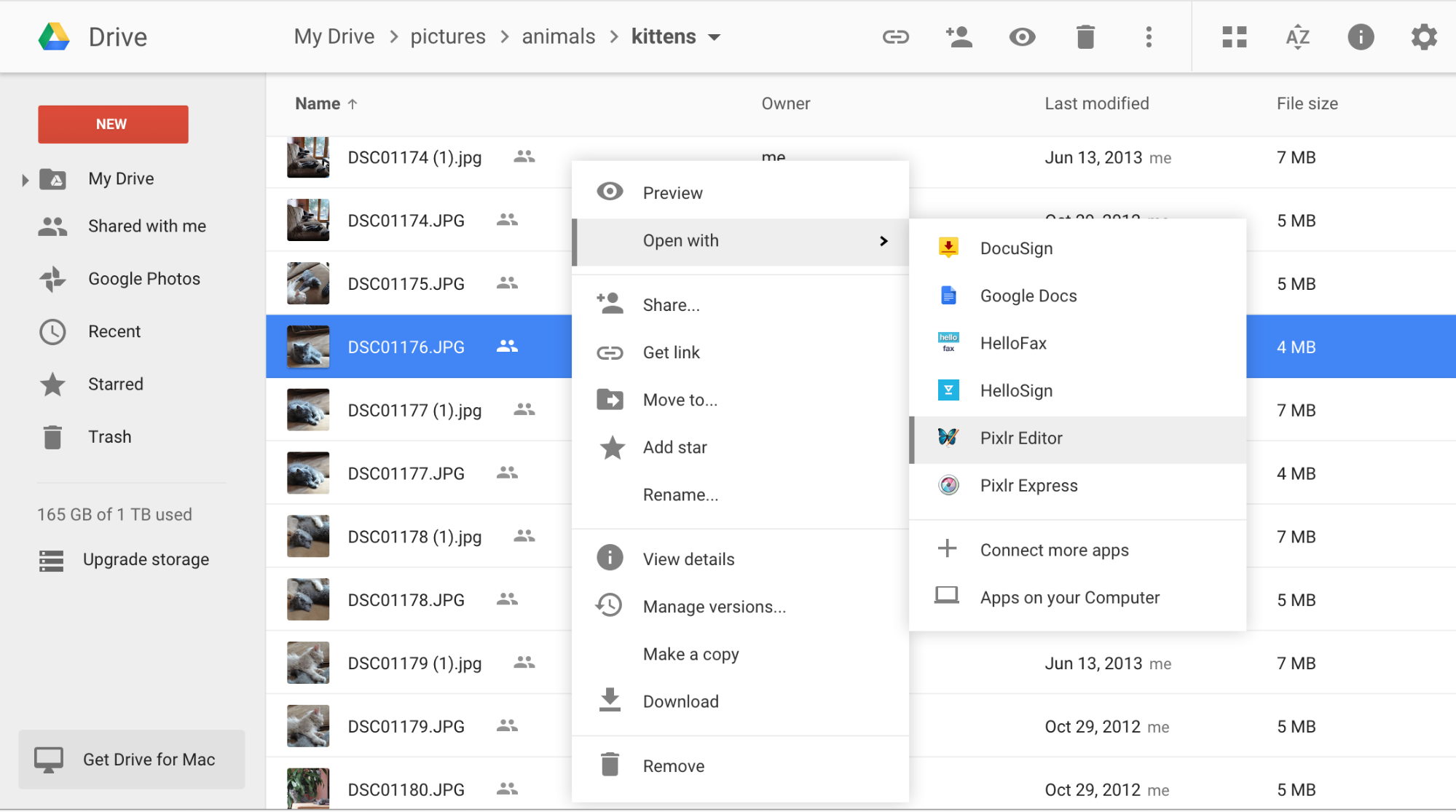
Box and Google Drive both pursue this path in their file actions. A user can right-click on a file stored in these services, and launch another web app to work with that file. There’s no need for this to appear in the Box or Google Drive interfaces.


On these platforms, APIs/Oauth still apply, and iframes may still be used for technical reasons, such as tracking sessions. But at its core, the experience is just directing the user to another site - trivial on a technical level, but the user experience just makes sense.
Mix and Match
Each embed framework has its pros and cons. Sometimes, the limitation pertains to particular devices on which your service resides, such as desktop vs mobile. In such circumstances, there’s no need to limit yourself - instead, combine options.
Although currently perceived as limiting for web platforms, cards are advantageous for platforms where the mobile experience is a key component. When encountering the dilemma of UX vs freedom for development for iframe vs cards, there’s a potential and straightforward solution: provide both. Allow developers to specify an iframe integration for the web experience, and build a card-based integration for the mobile experience. This can literally fit into the same application.
I hope to see combinations like this more often. Currently Intercom encourages developers to primarily use their cards framework, but includes an iframe option when necessary.

Worth a Review: AMP
Rather than create one’s own markup language, or accommodate full HTML/Javascript, platforms may try to adopt AMP. We’ll dive in deeper on AMP in a later post, but AMP is basically a limited HTML, CSS and Javascript, to build dynamic pages that have less security and performance risks than free for all HTML+Javascript.
AMP adoption was recently announced by Gmail as acceptable email content, although it isn’t part of Gmail or G Suite’s add-on platform.
Keep a lookout for AMP. Although not currently a common means of integration on platforms today, it’s being considered by many platform providers.
Trending and Winning: Remote Rendering
For many years, there was seemingly a tradeoff in having a flexible integration experience, vs having security, performance, and reliability. With iFrames, partners could build what they needed to without limit. Compelling use cases were always possible, but also much risk. With cards, we could have security and performance resolved (along with other benefits - UI consistency, better mobile friendliness, etc), but consistently third party developers found themselves limited in what they could do, and many valuable integrations wouldn’t be feasible.
In recent years, as these embed frameworks gained traction again, more efforts came to a robust solution - remote rendering. Essentially, it works as follows:
- Apps can be built in a flexible environment, sandboxed and kept from the actual customer interface. Developers have flexibility to build what they need here, but this code isn’t directly embedded in a client-side interface
- The host platform renders the app to embed it in a customer-facing interface.
This provides flexibility to developers to create their application with HTML, CSS, and Javacript (although within formats required by the platform provider), while ensuring the code displayed to be secure, efficient, and reliable.
This book is intended as a shorter read, but I highly recommend diving further into Shopify’s story, applying remote rendering to their platform with their Remote-UI framework.
This rendering process may also theme apps better to look like the rest of the host’s interface. For instance, with Shopify, developers can build out their functionality and UI components, but choose to have Shopify theme their apps to the Shopify experience, and even have Shopify update that theme. Again, more detail can be better found by studying Shopify’s framework.
Looking Forward
With the resurgence of embed frameworks, there is still plenty of experimentation happening. Every company I interviewed asked me to follow up with them over the coming months with more updates. Today, iframes and cards are still prevalent, with known pros and cons. Rendering has done very well, but solutions continue to be iterated upon. So, keep experimenting, and keep following what others try and share.
In time, I anticipate embed frameworks transitioning to more consistent patterns, and ideally standards. We’ll get to that in a later article in the series.






