The Fall and Rise of Embedded Plugins: APIs For Embed Frameworks

Although important to see alternatives to iframes, iframes are still a valuable and commonly applied method for successful embed frameworks. And even if considering alternatives, iframes help to understand possibilities, along with design and technical details to consider for a successful platform.
There’s more to embed Frameworks than letting partners appear in your interface. The better frameworks enable deep integrations, not only by positioning partners in well-thought-out places of the interface, but by providing APIs specifically meant for these embedded integrations.
Beyond enabling embedded integrations and providing API access, better frameworks have APIs, event triggers, and other features to let partner integrations really interact within an environment.

Getting Started: Letting Apps Know Where They Fit
Going back to the “olden days” of iGoogle, Facebook Canvas, and OpenSocial, providers of embed frameworks knew, at minimum, to ensure that partners could easily identify where their integrations would be accessible in their interfaces, so that they can display the right experience at the right time.
For Facebook and LinkedIn (OpenSocial), an app could be displayed on a user’s profile in a small area, and also, can have it’s own “app page” accessible from a sidebar, with more space to display a different experience.

Developers of such apps are used to specifying in a manifest file (although not necessarily) the different interfaces in which their apps can be displayed, and specify the URL to load or code to run. This is still commonly the case, just with manifests that align to newer API standards (basically, JSON files instead of ye olde XML).
"location": {
"support": {
"ticket_sidebar": "assets/iframe.html"
},
"chat": {
"chat_sidebar": "assets/chat_iframe.html"
}
}
Essentially, a platform provider has to let developers know where they may be positioned in the UI, and specify what content to load accordingly.
Getting More Creative: APIs Interacting with the Interface
Iframes provide some security, in that they can’t interact much with their parent page. That is, without the parent page’s permission. When we want partners to do more than display something in our pages while confined to a box, we provide extra APIs to GET information about the page on which the partner’s app is embedded, and even interact with the page by using functions that trigger something in your UI.
For example, Gmail Add-ons let applications view the sender’s information and text of a message:

// Setting the access token with a gmail.addons.current.message. readonly
// scope also allows read access to the other messages in the thread.
var thread = message.get Thread () ;
var threadMessages = thread.getMessages () ;
// Using this link can avoid the need to copy message or thread content
var threadLink = thread.getPermalink();
Making Development Easier with SDKs
Platforms can make embedded integrations easy by providing extra tools on top of these APIs. As a start, Javascript libraries can let partners call the embed-focused APIs with less code. This is one of the most common features of embed frameworks, often regarded as the next thing to build after allowing basic iframes.
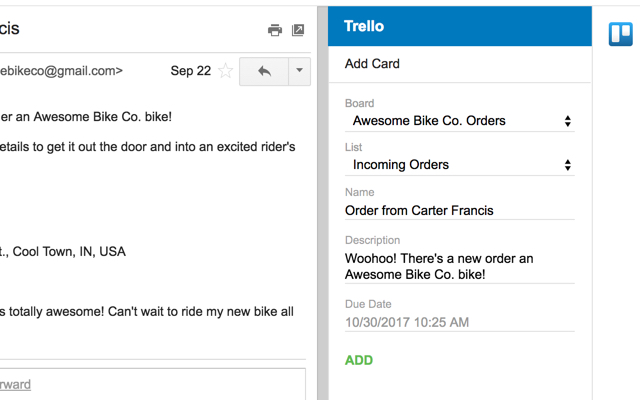
Zendesk, Trello, Shopify, and Twitch are just a few examples of these client-side libraries. They’re very common, almost expected now, when providing an iframe-featured platform.
Those libraries also help to tell a story, of building simple applications that run entirely client-side. APIs to interact with the interface, or with the core platform’s backend, could still be made from the frontend, supported by a Javascript API library. Partners can then create simple apps with HTML, CSS, and frontend Javascript.
In fact, such applications can be easily and safely hosted on the platform itself, rather than by the third-party developer. While many platforms today host partner server-code, hosting client-side code is an easy start.
Server-Side Requirements
Some platforms allow not only allow small apps to be built easily by operating entirely client-side, but sometimes that just isn’t possible. In enterprise software, partners are certainly hosting and running backend operations. Even in K-12 education technology, I managed a platform that required many API calls to happen server-to-server. Partners provided math and language games online, for students to try, and for grades to be submitted to a classroom grade book. Calls to submit grades had to happen server-side, or else a tech-savvy student could figure out the API call and cheat in English class.
Twitch focuses on this scenario, with additional tools on top of both client and server-side libraries.
More Security Considerations: API Scopes
To make those deeper integrations possible, new API functions are needed, designed specifically to work for these embedded integrations. And with new APIs, comes more responsibility. Scopes for these API endpoints tend to work very differently from other APIs.
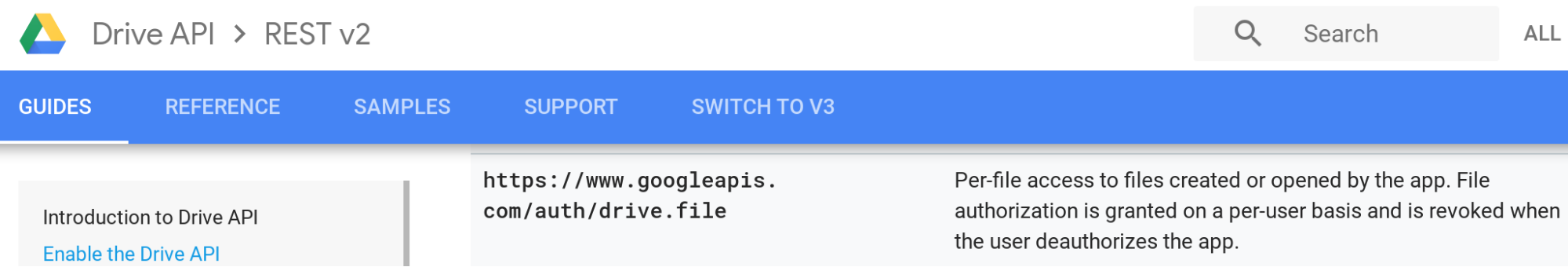
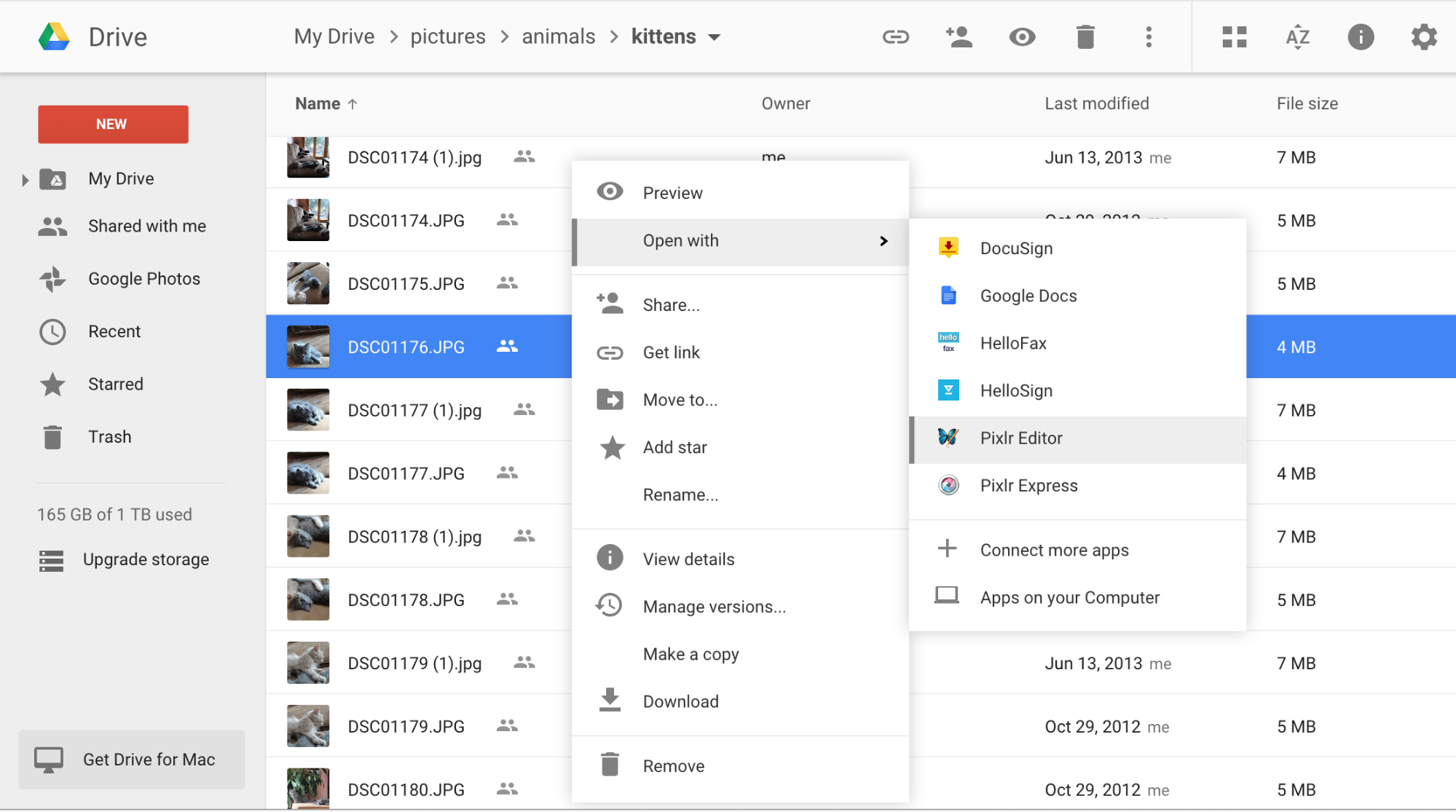
For a mobile application connecting with Google Drive, it may be necessary to have full access to a user’s Google Drive account, in order to create folders, upload files, share folders, etc. However, if embedded in Google Drive to interact with just one file, is that necessary? For Google Drive, it’s best to limit integrations to just work with the file a user selected.

Google Drive has been updating its APIs so that file-only integrations don’t request scopes beyond their needs. Now, new tokens can be created every time a user launches a file into a third-party service, giving the third-party access only to the file the user just launched.

How Not to Handle API Authentication
Iframes, APIs, and libraries seem simple enough, but remember, usability matters. All too often platforms miss a spot. Here’s a common one, from which companies frequently need to later update: the authentication experience.
How does one enable a partner to have access to a user’s account? The latest Oauth standard is the most likely solution, but all too often it isn’t implemented as it should. Platforms frequently direct users out of their interface, forcing them to go to a partner, login, go through an Oauth again, just to have access to an integration.

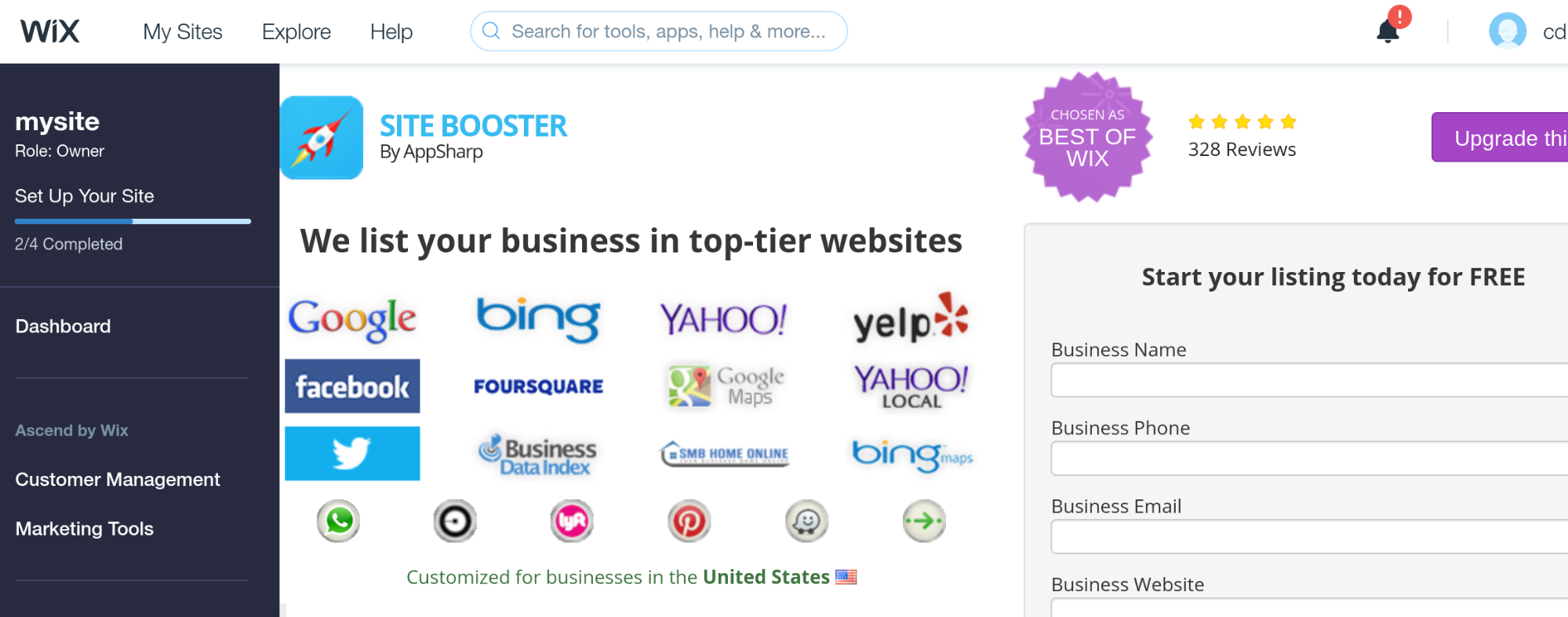
The experience for your users doesn’t have to be this way! Thinking through the flow, a user more likely will find these apps in a directory of integrations. When they do, they’ll be (or can be) logged into an account - ready to approve an app. How about allowing them to simply “Add” the app, and go through a proper Oauth prompt in your interface, here?

Surely, many partners will also require access to their API. This could be handled either by the application at first launch, or ideally, through a redirection on this same experience. A one-time experience during a clear “installation” flow and the user is ready to go.

Compliance Considerations
Some enterprise companies hesitate to launch iframes integrations, noting that they are trying to achieve HIPAA and FINRA compliance, which requires partner services to be integrated as well. I have been told by some platform hosts that iframes are out of the question for this reason.
Salesforce encounters this, but takes a simple approach of disabling all integrations for customers requiring HIPAA. Clearly there are ways of resolving compliance issues while still allowing third party embedded integrations.
And there are even more liberal options than blocking partners entirely for certain customers. Alternatively, a platform provider can mark which integrated services have certain certifications. When a customer requires HIPAA certification, all non-certified Hipaa integrations can be made inaccessible to that account.
If in an industry where compliance is important, this is an area to understand in early planning stages of a platform. The good news is that the issue is very much feasible to manage.
Looking Beyond IFrames
After considering use cases and applying good design principles, iframes can allow for a very compelling platform. Once combined with the right APIs and rules for implementation, such a platform can fit well with customers, and scale to hundreds of integrations.
Despite numerous struggles and scars from the past, iframes are still valuable when applied properly. Nonetheless, they aren’t always the best solution. After understanding iframes and design principles for a good embed framework, it’s worthwhile to understand what other options are out there as platforms experiment with other experiences and technologies.





