End-to-End API Monetization with Java Spring, Stripe, and Moesif
Many API developers and companies struggle to find ways to easily set up systems to monetize their APIs. Some are simple but not customizable, some are complex and require massive engineering effort to actually get it all running.
To make things easier, Moesif created a feature a few months ago called Billing Meters which gives massive customizability but with a minimal amount of code and engineering effort.
For this example, which could actually be used out of the box, we will use Moesif, Java Spring, and Stripe to charge users for API usage. For this setup there are a few assumptions:
- You have Java installed on your machine
- We will be using openJDK 17 and Gradle
- You have an active Stripe account
- You have an active Moesif account
The setup is pretty simple from the outside. We will create a /register endpoint which:
- Registers a user in Stripe
- Subscribes that user to a product
- Registers the User and Company in Moesif
- Create a JWT to authenticate/authorize calls to our monetized endpoint
I’ve also created a little frontend for it that is a simple form that registers a user and then displays the generated JWT for the newly registered user.

1 - Create Your Product and Price in Stripe
The first step we will take is to create a product and price in Stripe. It’s best to do this step first because then when you integrate Stripe into Moesif you’ll already have some pricing plans for Moesif to pull in. A pricing plan can then be associated with specific billing criteria set up within a Billing Meter in Moesif.
First make sure to meet these prerequisites.
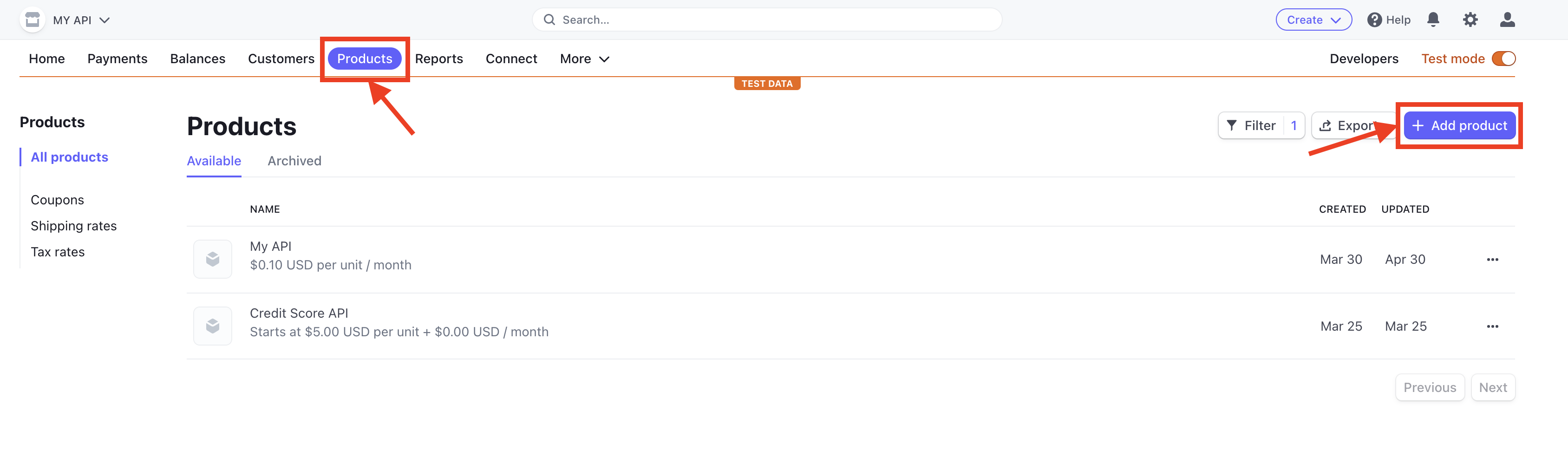
To create a product and price, log into Stripe and proceed to the Products page in the Stripe UI. Once there, click on the + Add Product button in the top right corner.

You’ll then be able to add in the details for your product and price(s) for it. The form for your product will have a few fields to fill out.
Product Information
Name
- This is the name of your product. In the example below, we use the name “My API”.
Description
- This field is optional but you could put a brief description of the product here. In the example below, we use a description of “This is a monetized API”.
Image
- Optionally upload an image that can help you easily recognize a item on the Products page. We’ll be using the default placeholder image in this example.
Pricing Information
You can choose between Recurring and One-off pricing for your product.
Recurring Pricinng
In recurring pricing, your customers pay an ongoing fee according to the pricing model you define. After selecting Recurring, you can enter the amount you want to charge and the billing period.
To further configure your recurring pricing, select More pricing options. This allows you to specify the pricing model, amount, billing period, price description, and more.
The following pricing models are available in Stripe for recurring pricing:
- Flat rate
- A fixed price for a single unit or package.
- Package pricing
- Charge for API usage by the package, or a group of units. For example, you could set it up to charge $10 for every 1000 API calls. Every time the user goes over the 1000 API call threshold, they are charged another $10.
- Tiered pricing
- Offer different price points for based on unit quantity.
- Usage-based
- Pay-as-you-go billing based on metered usage. You can charge per package, per unit , or per tier and define the prices and units accordingly. You can also set up a billing meter for the price to meter usage. See Creating a Product and Price in Stripe for instructions on how to set up a usage-based scheme.
One-Off Pricing
In one-off pricing, you charge a one-time fee rather than recurring amount in each billing period. After selecting One-off, you can enter the amount you want to charge in the Amount field.
Similar to recurring pricing, you can select More pricing options and configure your pricing further by specifying the pricing model, amount, price description, and more.
The following pricing models are available for one-off pricing:
- Package pricing
- Charge for API usage by the package, or a group of units. For example, you could set it up to charge $10 for every 1000 API calls. Every time the user goes over the 1000 API call threshold, they are charged another $10.
- Flat rate
- A fixed price for a single unit or package.
- Customer chooses price
- The customer sets a custom price. You can set a limit and define a preset amount to suggest to the customer.
Billing period
The billing period can be set as the following for recurring pricing models:
- Daily
- Weekly
- Monthly
- Every 3 months
- Every 6 months
- Yearly
- Custom
For your configuration with Moesif, we recommend setting the billing period as Monthly.
Price description
This is an optional field but recommended. Here you can put a brief description of your price. This will allow you to more easily decipher which price you are selecting in the billing meter in Moesif, especially if you have multiple prices for a single product.
Once you’ve input all of the details for your price, you can select Next and then select Add product
As you create products, you will be able to view and edit them on the Product Catalog screen.
2 - Enable the Moesif-Stripe Integration
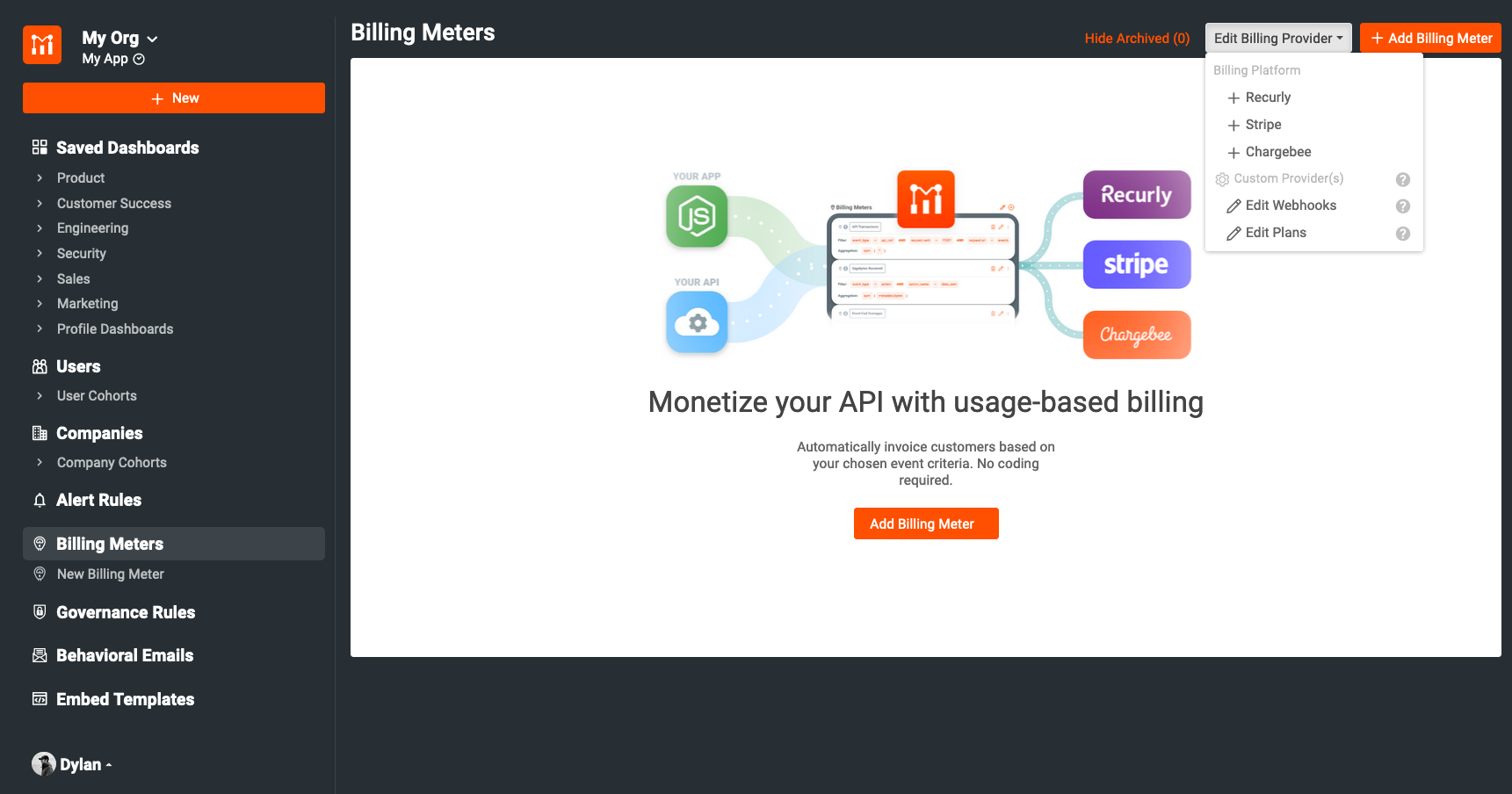
Once your products and prices are created, it’s time to begin to integrate Stripe with Moesif. To begin configuring Stripe in Moesif, go to the Billing Meters page and click the Edit Billing Provider dropdown in the top right corner of the screen.

This will bring up the Stripe configuration screen walking you through the integration. From this screen, you can get all of the info needed to plug Stripe into Moesif. Each step for configuration is covered within the modal.
Add the Moesif Webhook to Stripe
The first step in the integration is to add the Moesif webhook into the configuration in Stripe. Adding this allows Stripe to send subscription updates to Moesif.
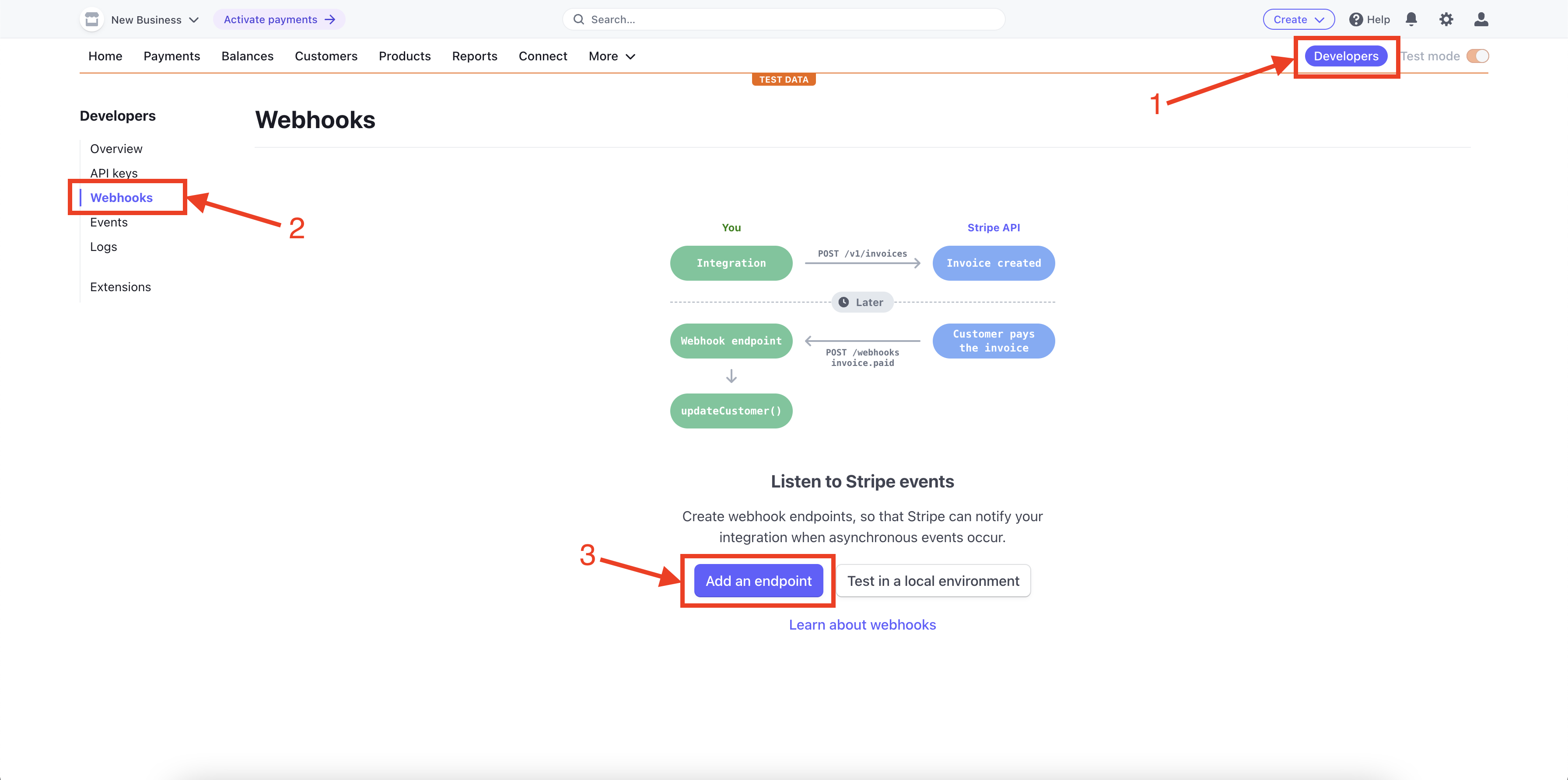
To add the Moesif webhook to Stripe, from the upper right-hand side click on Developers, and then Webhooks in the left-side menu. This will bring you to the Webhooks page where you can view existing webhooks and add new ones. To add a new webhook we will click the Add an endpoint button at the bottom of the screen.

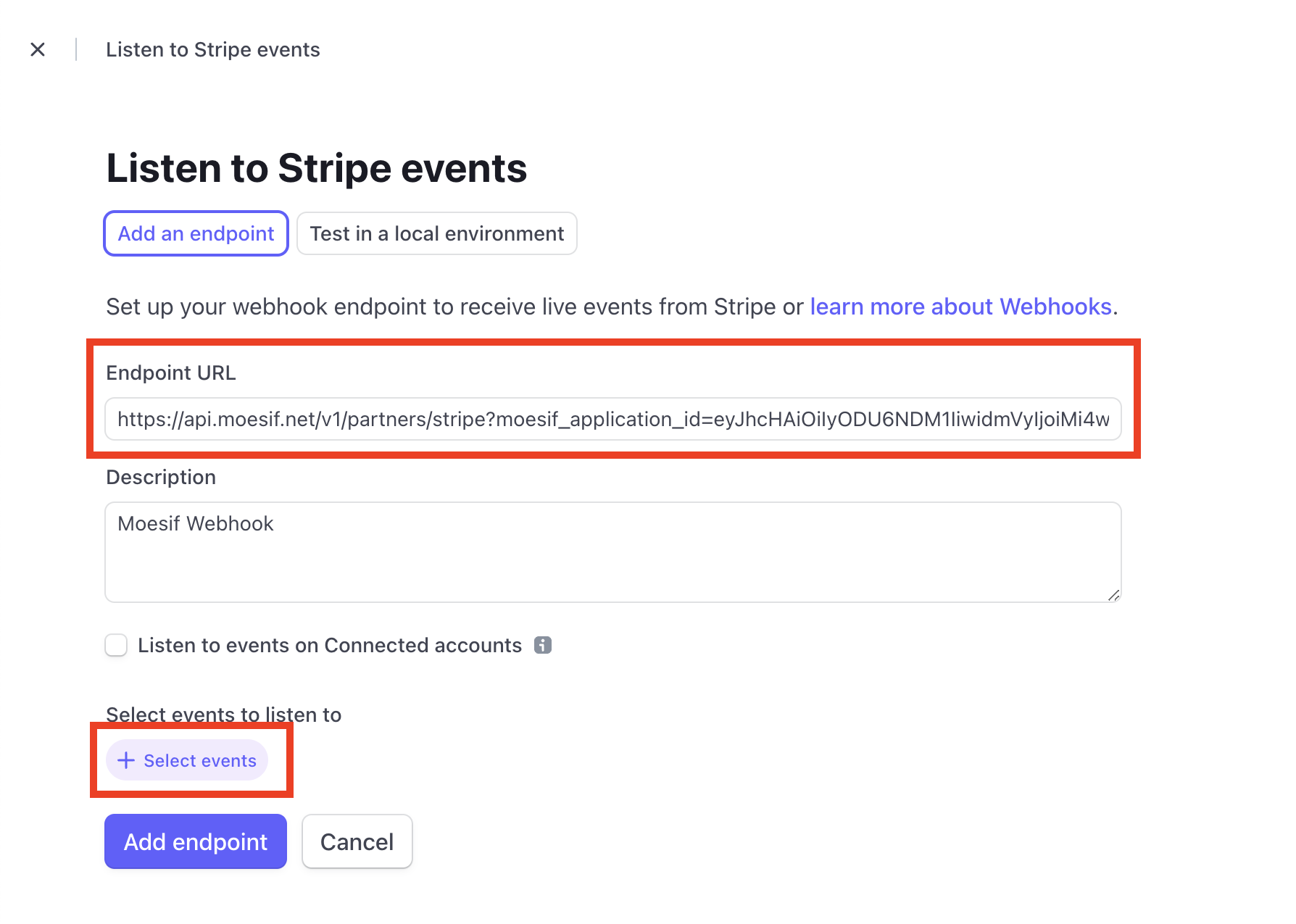
From here, we will plug in our Moesif API endpoint URL and configure the events to listen to. You’ll want to copy your Moesif Webhook URL into the Endpoint URL field and then click the + Select Events button.

These details can all be found on the Stripe configuration page in Moesif mentioned in the previous section.
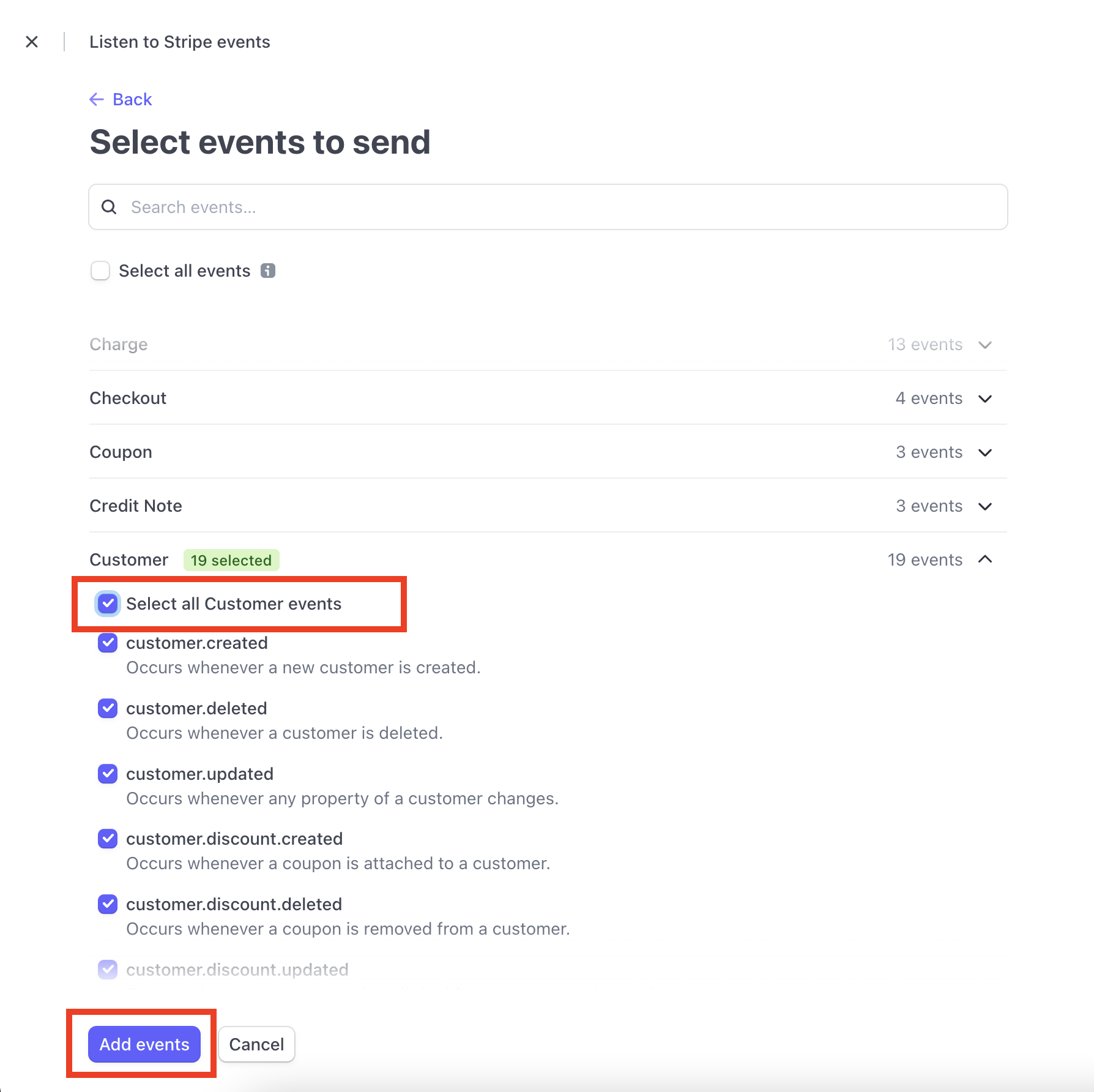
You should select the option under Customer for Select all Customer events. After this, click the Add events button at the bottom of the screen.

After this, you’ll be returned back to the original screen where you added the endpoint details. Scroll to the bottom of the screen and click Add endpoint to save the endpoint to Stripe.

Plug the Stripe API Details into Moesif
For Moesif to add usage quantities to subscriptions in Stripe, we need to add the Stripe API details into Moesif. This is done in the Stripe configuration screen in Moesif, the same screen we’ve been working with previously.

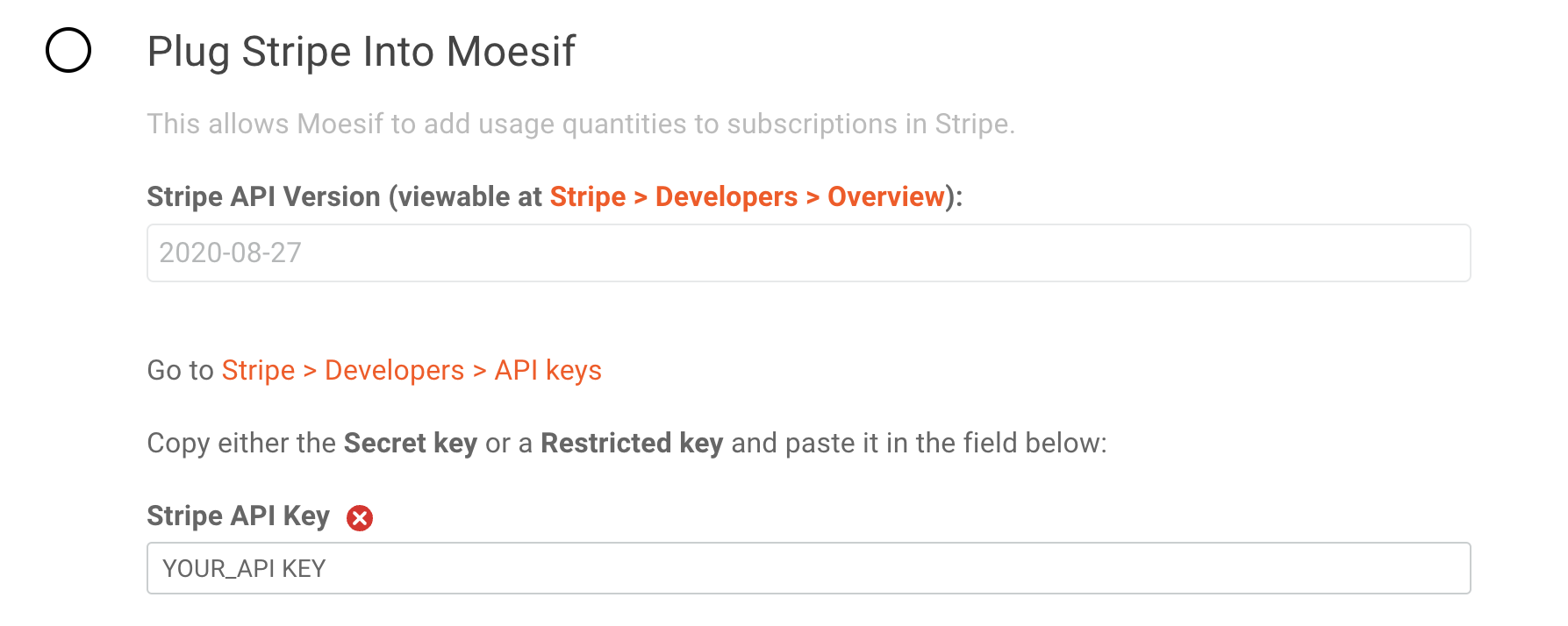
Currently, Moesif only supports version 2020-08-27 of the Stripe API so that field defaults for the Stripe API Version field.
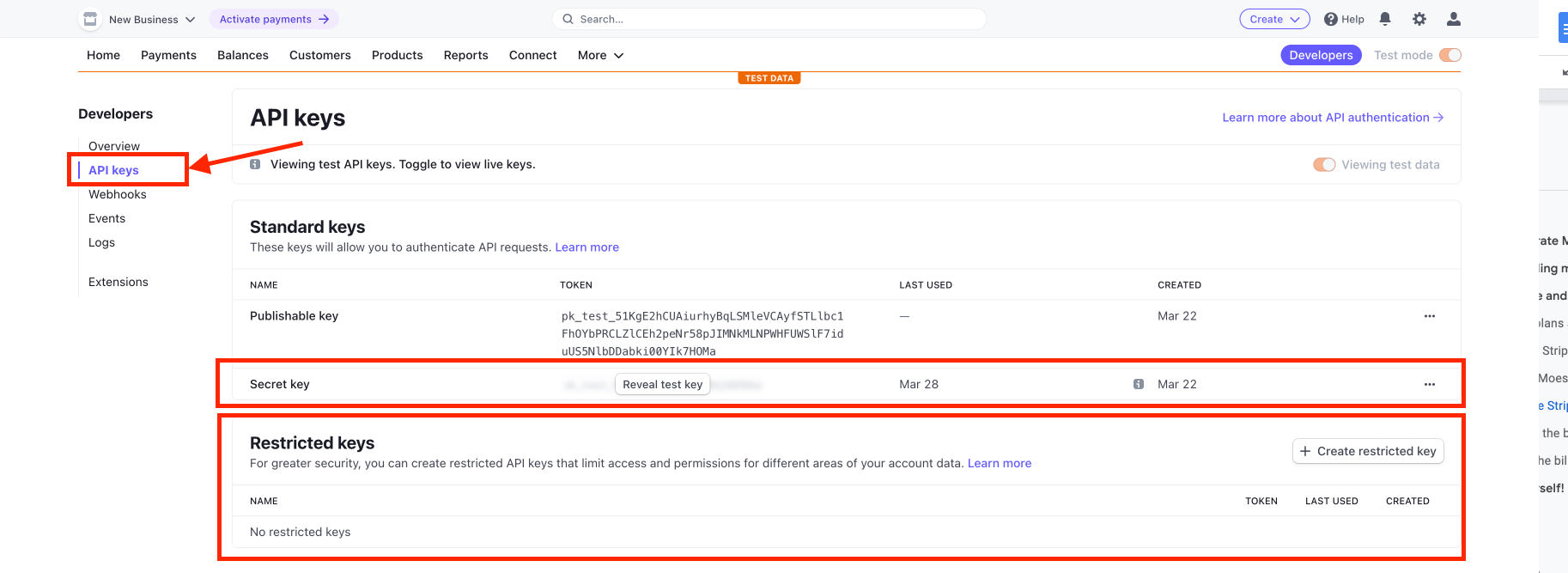
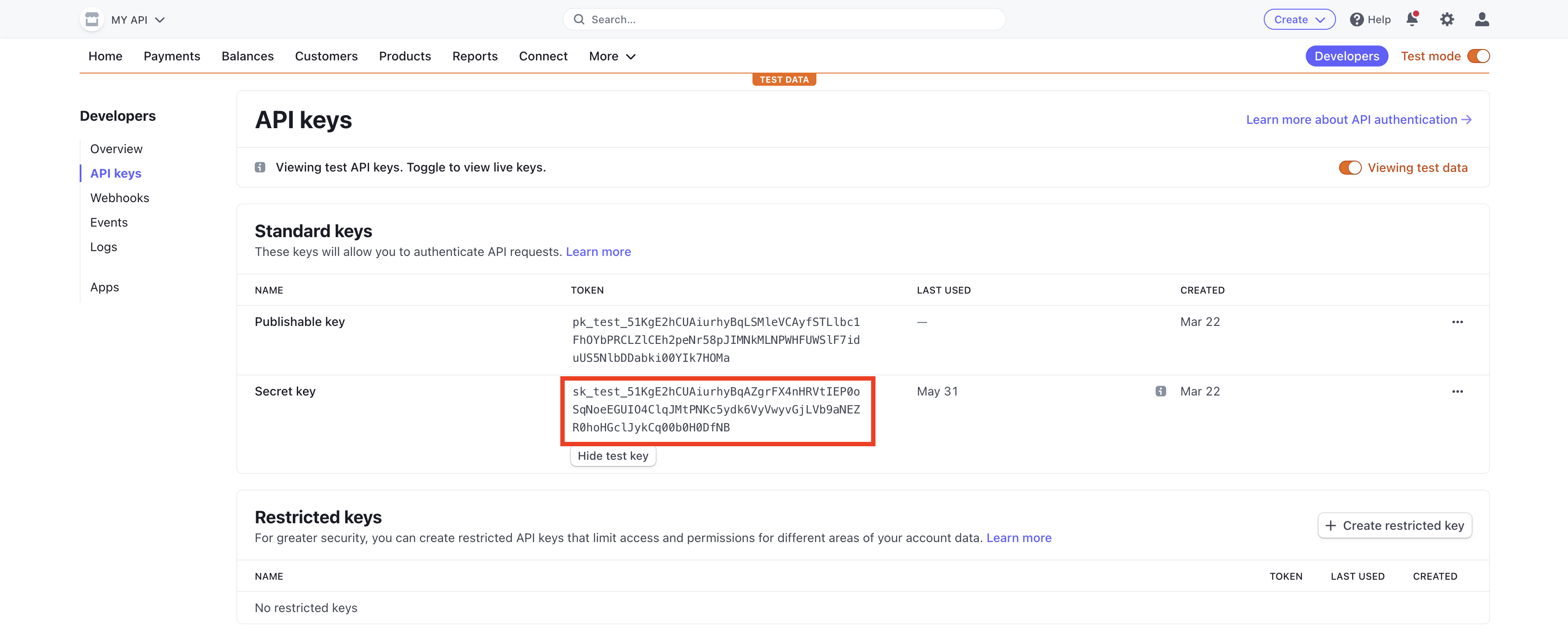
For the Stripe API Key field, you’ll need to retrieve the API key from Stripe to plug it in. From the Developers screen, the same one we used in the previous step, you’ll click on API Keys. You’ll then be able to see the private key for your API in either the Secret key or a generated Restricted keys field on the screen. Either key can be used.

After copying the key from Stripe, you’ll paste this key into the Stripe API Key field back in Moesif. After doing this, back in Moesif you can scroll down to the bottom of the screen and click Save to save the configuration.

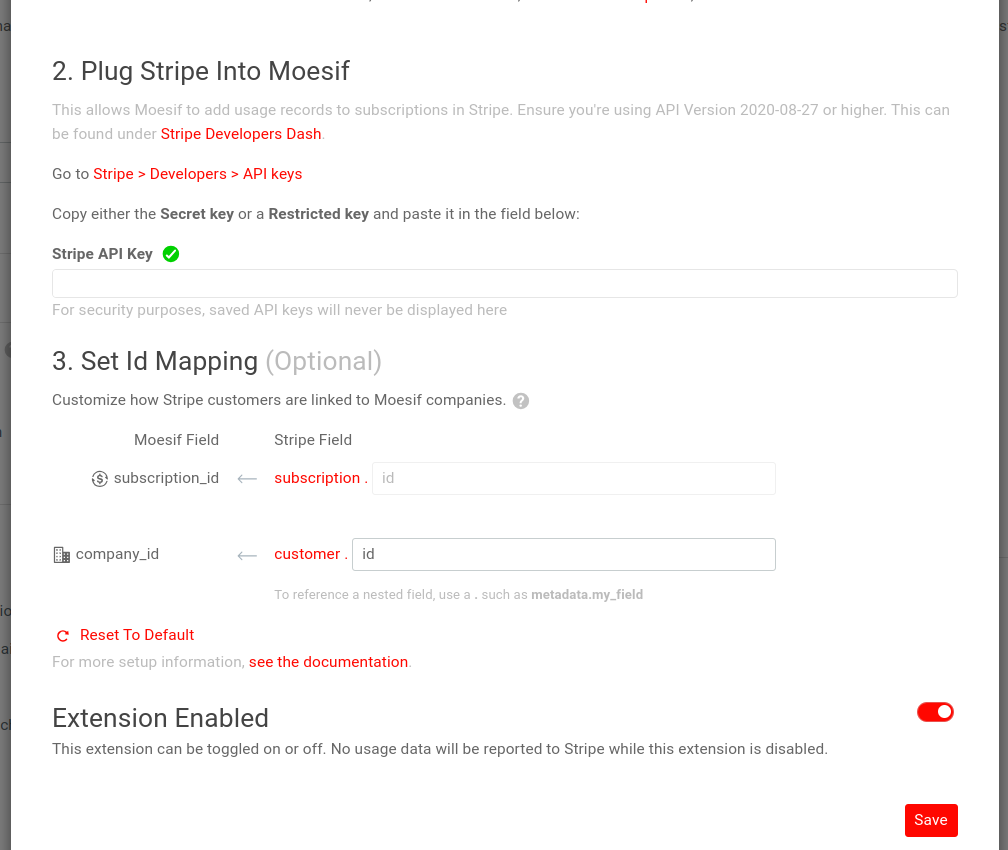
Optionally, you have the ability to customize the company_id in Moesif as well. The default should work fine for most purposes. However, you can fully customize it to specify how to map Stripe Subscription and Customer objects to Subscription ID and Company ID in Moesif respectively:
- A Stripe Customer maps to Moesif Company.
- A Stripe Subscription maps to a Moesif Subscription.
3 - Create a Billing Meter
Once you have the Stripe integration active in Moesif, you can begin to set up your billing meter. Billing meters created in Moesif do two things: track usage based on specific criteria and report that usage to the billing provider. Moesif allows you to set up very simple and very complex billing meters with relative ease.
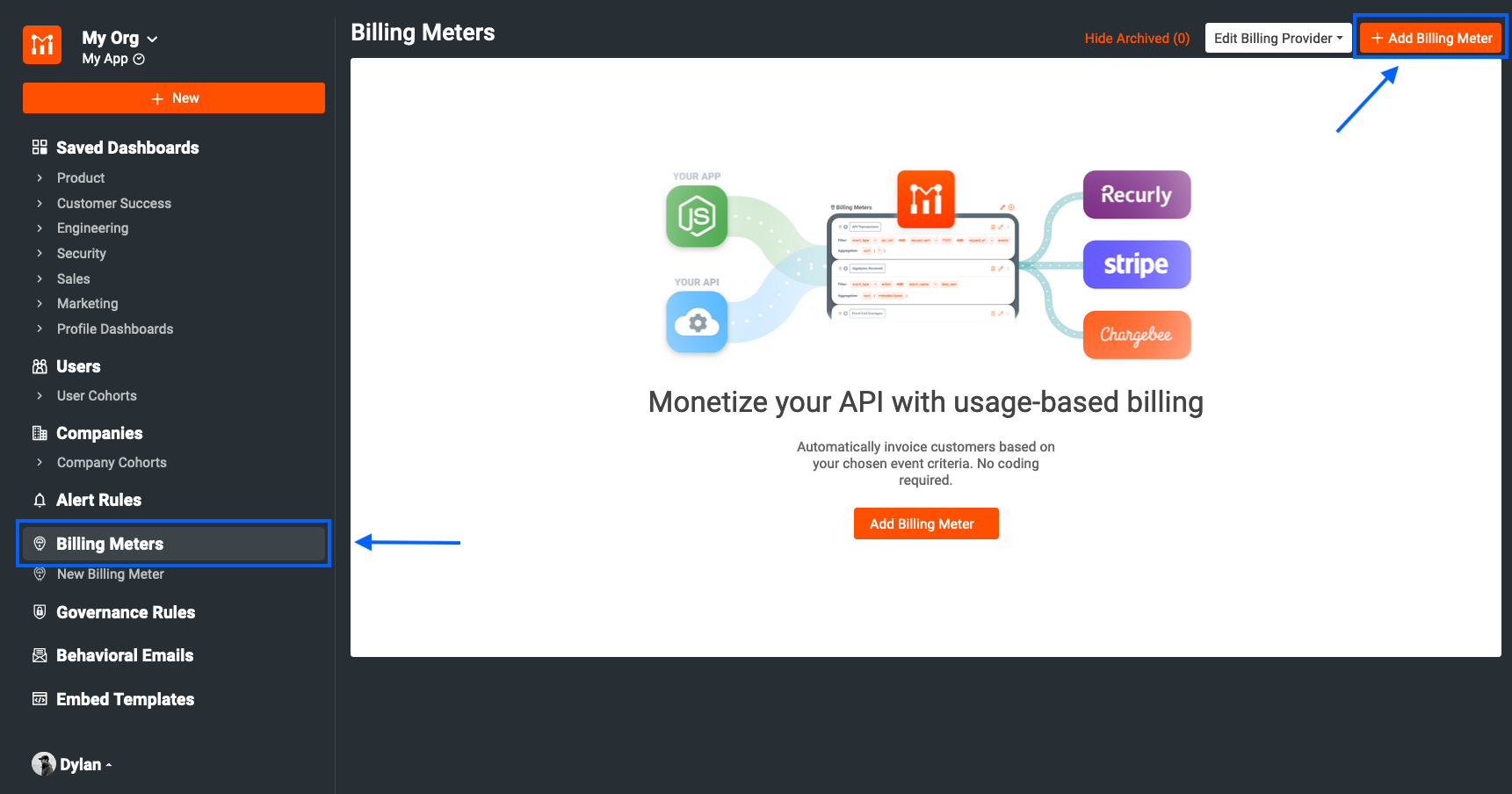
To create the Billing Meter, in Moesif you will navigate to the Billing Meter screen. You can do this from the left-side menu. On the Billing Meter’s screen, you’ll then click + Add Billing Meter in the top-right corner of the screen.

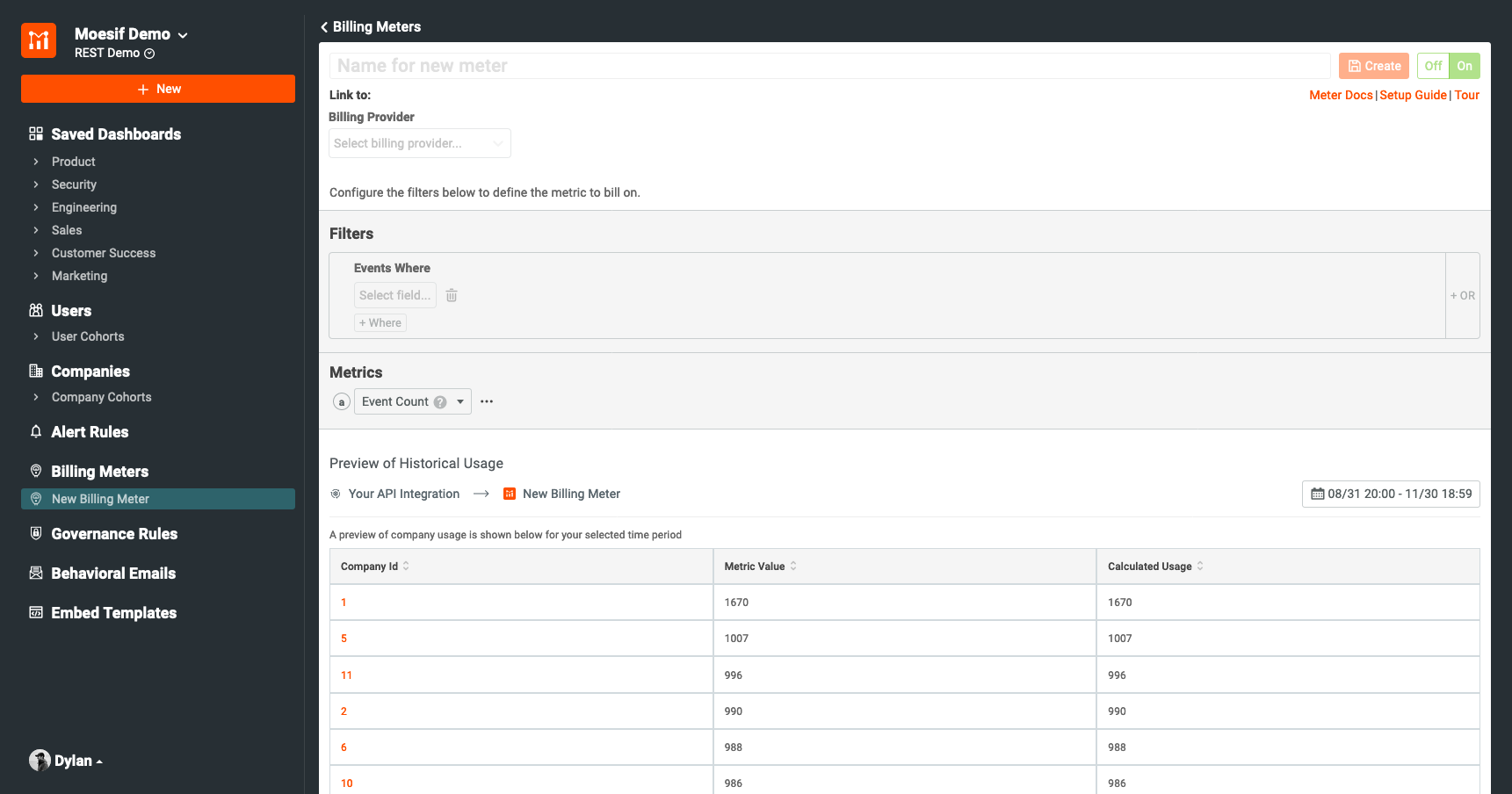
The next screen is where you can actually input the criteria for your Billing Meter.

Fields on this screen include:
-
Billing Meter Name
- This is the Moesif internal name of your new Billing Meter
-
Billing Provider
- In this dropdown you can choose the billing provider you want to send your usage metrics to.
-
Product (Stripe only)
- Here you can choose which Product that you’ve set up in Stripe you want your usage metrics to be tied to.
-
Price (Stripe only)
- The last field in the Billing Provider settings for the Billing Meter, here you will choose which Price you want to tie your usage metrics to.
-
Filters
- Under the Filters configuration, you will configure your billing criteria to only include requests that fit a certain criteria.
-
Metrics
- Here you can choose which metric you would like to bill on. Available options include:
-
Event Count
- This will increment usage for every event that fits the criteria outlined in the Filter criteria.
-
Unique Users
- This will increment usage whenever a unique user sends a request that fits the Filter criteria. For every unique user, the count will be incremented by 1 regardless of the event count for that user.
-
Unique Companies
- This will increment usage whenever a unique company sends a request that fits the Filter criteria. For every unique company, the count will be incremented by 1 regardless of the event count for that company.
-
Unique Sessions/API Keys
- This will increment usage whenever a unique session or API key is used to send a request that fits the Filter criteria. For every unique session or API key, the count will be incremented by 1 regardless of the event count for that particular session or API key.
There are other options under Metrics as well but the above 4 tend to be the most applicable to usage-based billing.
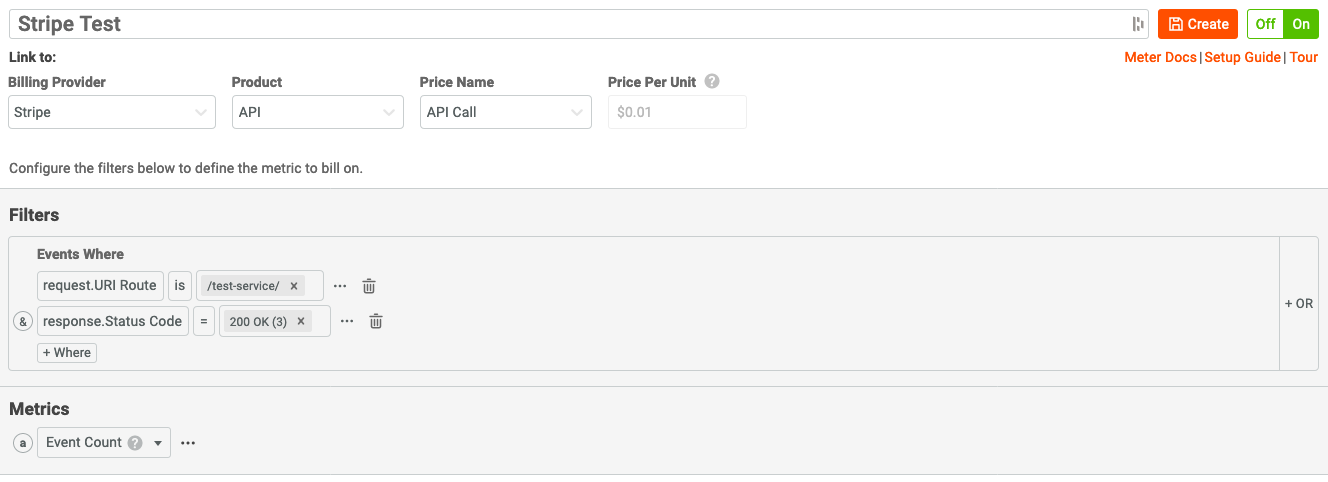
As an example, for this guide we will create a Billing Meter that will filter traffic for a single endpoint, named /test-service, and where requests received a successful HTTP 200 response. We will use the Event Count metric to make sure that every request is added to the tally and sent to the billing provider.
In Moesif, the billing meter will be configured as shown below.

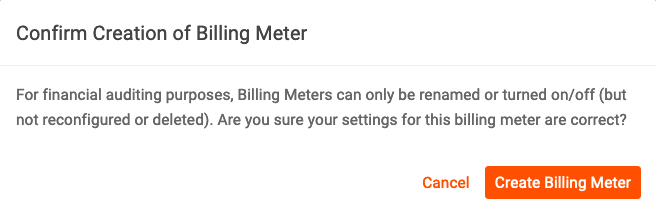
We will then click Create. This will create and activate the Billing Meter. A modal will appear notifying you that the billing meter has been created and presents a walk-through to ensure the meter is correctly configured.

First, we will set up a flow to get users registered, subscribed, and create a JWT so they can use our monetized API. Once that is complete we will come back and proceed with the walk-through.
4 - Creating the API
Instead of using a pre-built onboarding flow, such as through a Developer Portal within an API gateway, we will build our own. We will create an endpoint called /register which we can then use to onboard our users who want to use the API. The result will be that the user receives a JWT that they can use that will track their usage.
Since we are using Moesif, Stripe, and Java Spring as part of our overall solution, we need to make sure each of the components is working together properly.
Here’s what the endpoint will do:
- Create a customer in Stripe
- Subscribe the new customer to the API subscription in Stripe
- Create the CompanyID in Moesif (which will be the Stripe subscription ID)
- Create the UserID in Moesif (which will be the Stripe Customer ID)
- Create a JWT with a
jtifield that contains the Stripe Customer ID
If you already have User and Company identifiers in Moesif and other systems that you want to use, instead of using Stripe’s customer and subscription as your IDs, you can do that in Moesif under the Stripe configuration settings.
In this example, we will create a simple Java Spring API to do the above.
Create the Java Spring Project
We’ll be using the Spring Initializr tool to help create our initial project. The Spring Initializr generator provides many options allowing for quick customizations to our starter project.
The options include:
- Project
- The type of build tool to be used with the project
- Language
- The language the project will use
- Spring Boot
- The Spring Boot version to use
- Project Metadata
- Group name
- Uniquely identifies your project across all projects
- Artifact name
- The name of the jar without version
- Name
- Name of the project
- Description
- A description for the project
- Package name
- The name for the package, typically a combination of the group and artifact name
- Packaging type
- The type of package that is created when building your project
- Java Version
- The version of Java to be used in the project
- Group name
- Dependencies
- Select and include many dependencies from developer tools and databases to web and security frameworks
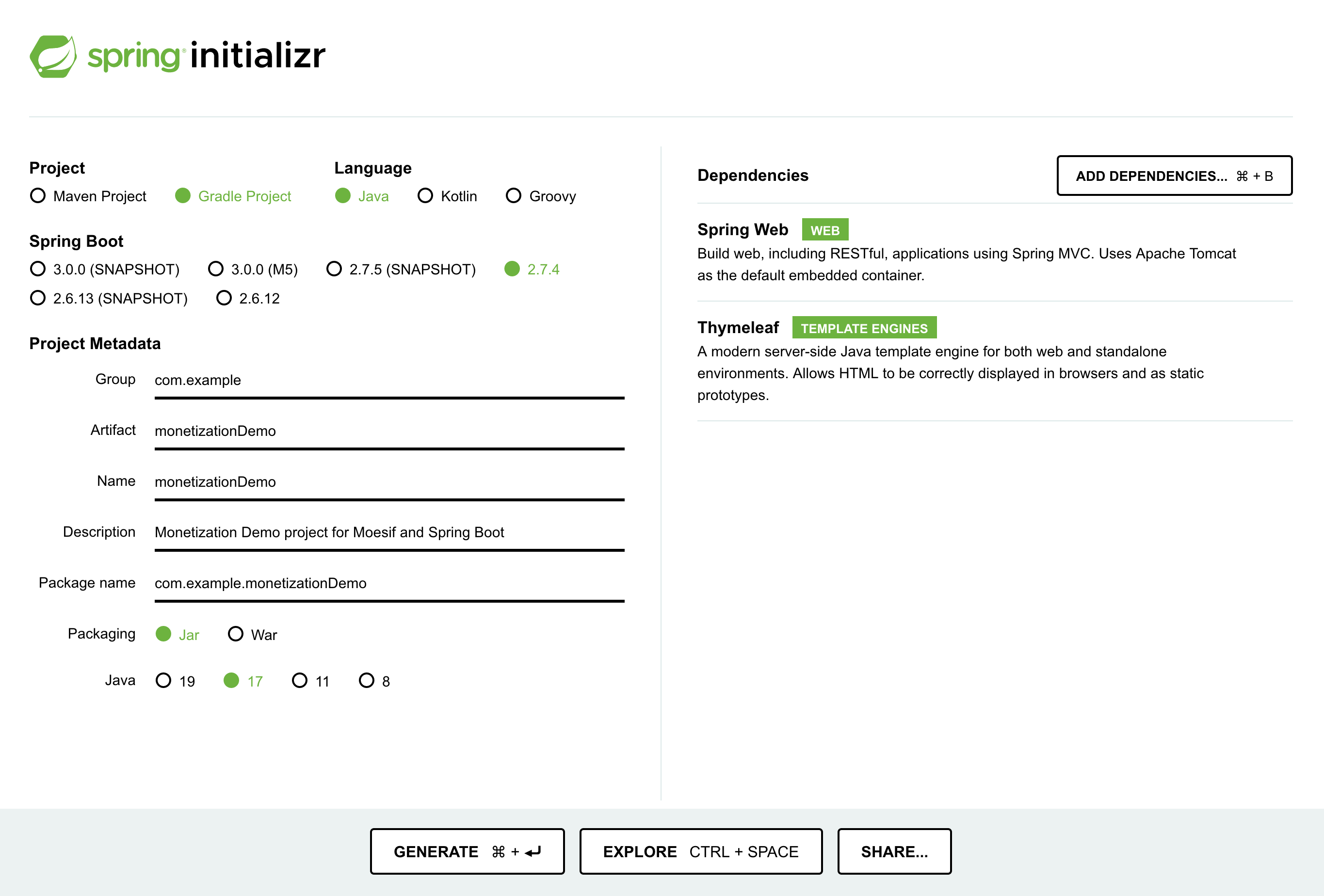
We’ll be using the following settings for our project:

Selecting Generate will initiate a download for the sample project. Unzip and open the folder generated by Spring Initializr, in our case called monetizationDemo, in your favorite editor. This is where we will add our API code. Run ./gradlew build to ensure our project builds correctly out of the gate.
Add in the Project Dependencies
We will now edit our build.gradle file with our correct dependencies. In the build.gradle we will add the following entries under the dependencies object.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'com.moesif.servlet:moesif-servlet:1.7.4'
implementation 'com.stripe:stripe-java:21.8.0'
implementation 'io.jsonwebtoken:jjwt-api:0.11.5'
implementation "jakarta.xml.bind:jakarta.xml.bind-api:2.3.2"
implementation "org.glassfish.jaxb:jaxb-runtime:2.3.2"
implementation 'io.jsonwebtoken:jjwt-impl:0.11.5'
implementation 'io.jsonwebtoken:jjwt-jackson:0.11.5'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
Save the file, then navigate to the terminal and run:
./gradlew build
Now, your dependencies will be brought into the project and compiled if necessary. These dependencies will help us to make calls to REST endpoints, connect to Stripe and Moesif, generate and validate JWTs, and various other capabilities we will build into our app.
Due to our choice to use the Web MVC framework, we have a lot of classes that depend and interact with others. In the following sections we will be building out each of these classes. If your project starts throwing errors they should be sorted out after continuing with the guide.
Defining the Moesif Filter
Going forward we will refer to
/src/main/java/com/username/monetizationDemoas our working directory.
In our working directory, we will create file called MoesifConfig.java. In this file we will add the following code which will allow us to identify users within moesif through the use of JSON Web Tokens (JWT) as well as some other code that enables the filter to function.
import java.util.Base64;
import javax.servlet.Filter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.moesif.servlet.MoesifFilter;
import com.moesif.servlet.MoesifConfiguration;
import org.json.JSONObject;
import org.springframework.context.annotation.*;
import org.springframework.web.servlet.config.annotation.*;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@Configuration
@EnableWebMvc
@ComponentScan
public class MoesifConfig {
public String applicationId = "YOUR_MOESIF_APPLICATION_ID";
@Bean
public Filter moesifFilter() {
MoesifConfiguration config = new MoesifConfiguration() {
@Override
public String identifyUser(HttpServletRequest request, HttpServletResponse response) {
String customerID = null;
try {
// Obtain Stripe customerID from JWT included in header
String token = request.getHeader("Authorization");
String[] chunks = token.split("\\.");
Base64.Decoder decoder = Base64.getUrlDecoder();
String payload = new String(decoder.decode(chunks[1]));
JSONObject jsonObject = new JSONObject(payload);
customerID = jsonObject.getString("jti");
} catch (Exception e) {
System.out.print("Auth payload could not be parsed into JSON object: " + e.toString());
}
if (customerID == null) {
return null;
}
return customerID;
}
@Override
public String getSessionToken(HttpServletRequest request, HttpServletResponse response) {
return request.getHeader("Authorization");
}
@Override
public String getApiVersion(HttpServletRequest request, HttpServletResponse response) {
return request.getHeader("X-Api-Version");
}
};
MoesifFilter moesifFilter = new MoesifFilter(applicationId, config, true);
// Set flag to log request and response body
moesifFilter.setLogBody(true);
return moesifFilter;
}
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver resolver = new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/jsp/");
resolver.setSuffix(".jsp");
return resolver;
}
}
Here we are configuring the Moesif filter, including implementing the identifyUser function to pull the customer ID from the JWT to enable user tracking in Moesif.
We also declare our Moesif application ID. This can be found within the Moesif interface.
Obtaining Your Moesif Application ID
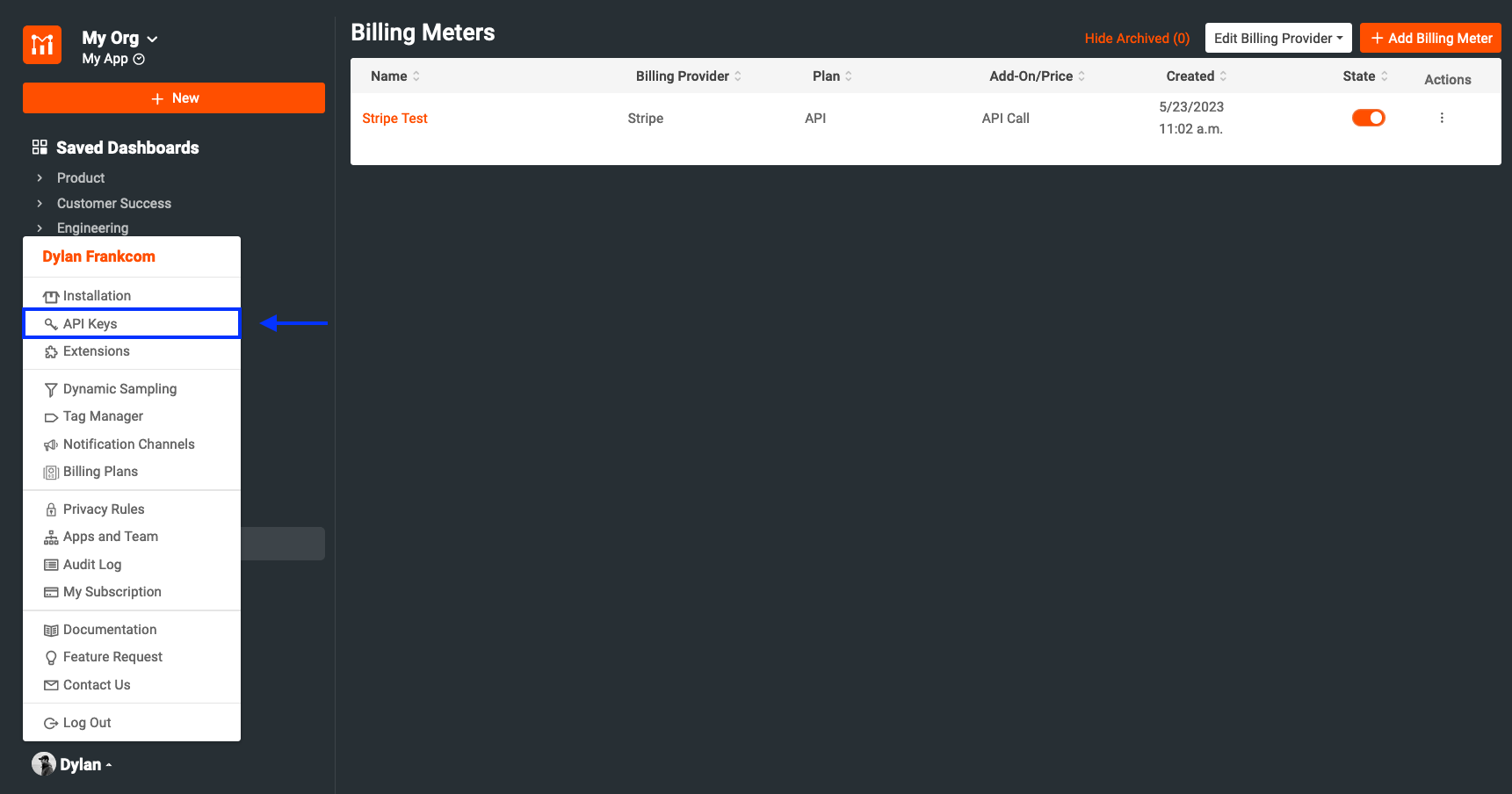
Your Moesif application ID is found in Moesif by going to the menu link in the bottom-left of the screen (which will show your name) and selecting API Keys.

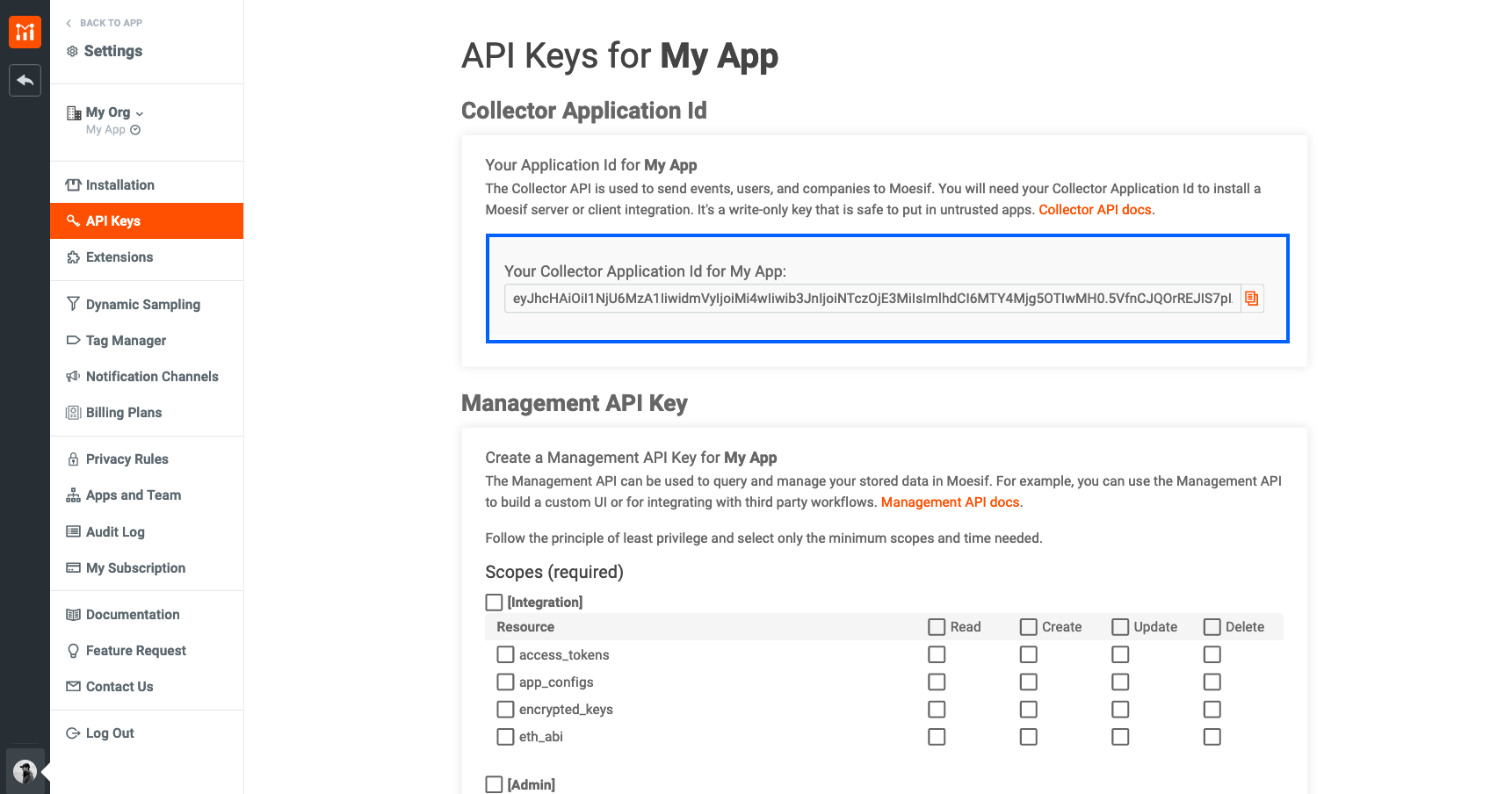
The key will then be on the page that appears under Collector Application Id.

Creating the Moesif Service
In our working directory, we will create file called MoesifService.java. We’ll create a config object that utilizes the MoesifConfig we created in the previous step, a filter object that is used to intercept and process requests before they are sent, as well as some helper methods.
import com.moesif.api.APIHelper;
import com.moesif.api.models.UserModel;
import com.moesif.api.models.UserBuilder;
import com.moesif.api.models.CompanyModel;
import com.moesif.api.models.CompanyBuilder;
import com.moesif.servlet.MoesifFilter;
import com.moesif.servlet.MoesifConfiguration;
import io.jsonwebtoken.io.IOException;
public class MoesifService {
MoesifConfig config = new MoesifConfig();
MoesifFilter moesifFilter = new MoesifFilter(config.applicationId, new MoesifConfiguration(), true);
public String updateUser(String customerId, String subscriptionId, String email, String firstname, String lastname, String jwt) {
try {
UserModel user = new UserBuilder()
.userId(customerId)
.companyId(subscriptionId)
.metadata(APIHelper.deserialize("{" +
"\"email\": \"" + email + "\"," +
"\"first_name\": \"" + firstname + "\"," +
"\"last_name\": \"" + lastname + "\"," +
"\"metadata\": {" +
"\"jwt\": \"" + jwt + "\"" +
"}" +
"}"))
.build();
moesifFilter.updateUser(user);
} catch (IOException ex) {
ex.printStackTrace();
} catch (Throwable t) {
System.out.println("Error while updating the user profile.");
t.printStackTrace();
}
return "user updated, check moesif";
}
public String updateCompany(String subscriptionId) {
try {
CompanyModel company = new CompanyBuilder()
.companyId(subscriptionId)
.metadata(APIHelper.deserialize("{" +
"\"org_name\": \"Stripe Subscription\"" +
"}"))
.build();
moesifFilter.updateCompany(company);
} catch (IOException ex) {
ex.printStackTrace();
} catch (Throwable t) {
System.out.println("Error while updating the company profile.");
}
return "company updated, check moesif";
}
}
The methods we have defined will create both users and companies within Moesif with the information returned from Stripe like customer ids, subscription ids, and price keys.
Creating the Registration Service
In our working directory, create file called RegistrationService.java. This class provides methods that will be use to create customers and subscriptions within Stripe through the use of createCustomer and createSubscription, respectively.
import java.util.Map;
import java.security.Key;
import java.util.HashMap;
import com.stripe.Stripe;
import com.stripe.model.Customer;
import com.stripe.model.Subscription;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.JwtBuilder;
import io.jsonwebtoken.SignatureAlgorithm;
import javax.crypto.spec.SecretKeySpec;
import javax.xml.bind.DatatypeConverter;
public class RegistrationService {
public String createCustomer(String email, String firstname, String lastname) {
String id = null;
try {
Stripe.apiKey = "STRIPE_SECRET_OR_RESTRICTED_KEY";
Map<String, Object> customerParams = new HashMap<>();
customerParams.put("description", "Customer created through /register endpoint");
customerParams.put("email", email);
customerParams.put("name", String.format("%s %s", firstname, lastname));
// create the new customer
Customer customer = Customer.create(customerParams);
id = customer.getId();
} catch (Exception ex) {
ex.printStackTrace();
}
return id;
}
public String createSubscription(String customerId, String plan) {
String id = null;
try {
Stripe.apiKey = "STRIPE_SECRET_OR_RESTRICTED_KEY";
Map<String, Object> item = new HashMap<>();
item.put("plan", plan);
Map<String, Object> items = new HashMap<>();
items.put("0", item);
Map<String, Object> params = new HashMap<>();
params.put("customer", customerId);
params.put("items", items);
Subscription sub = Subscription.create(params);
id = sub.getId();
} catch (Exception ex) {
ex.printStackTrace();
}
return id;
}
public String generateJWT(String id) {
SignatureAlgorithm signatureAlgorithm = SignatureAlgorithm.HS256;
byte[] apiKeySecretBytes = DatatypeConverter.parseBase64Binary("TOKEN_SECRET");
Key signingKey = new SecretKeySpec(apiKeySecretBytes, signatureAlgorithm.getJcaName());
JwtBuilder builder = Jwts.builder().setId(id)
.signWith(signingKey, signatureAlgorithm);
return builder.compact();
}
}
We’ll also create a generateJWT method that will, well, generate a JWT for our authorization purposes. We will include the JWT as a bearer token which will attribute API calls to specific users.
Obtaining Your Stripe API and Price Key
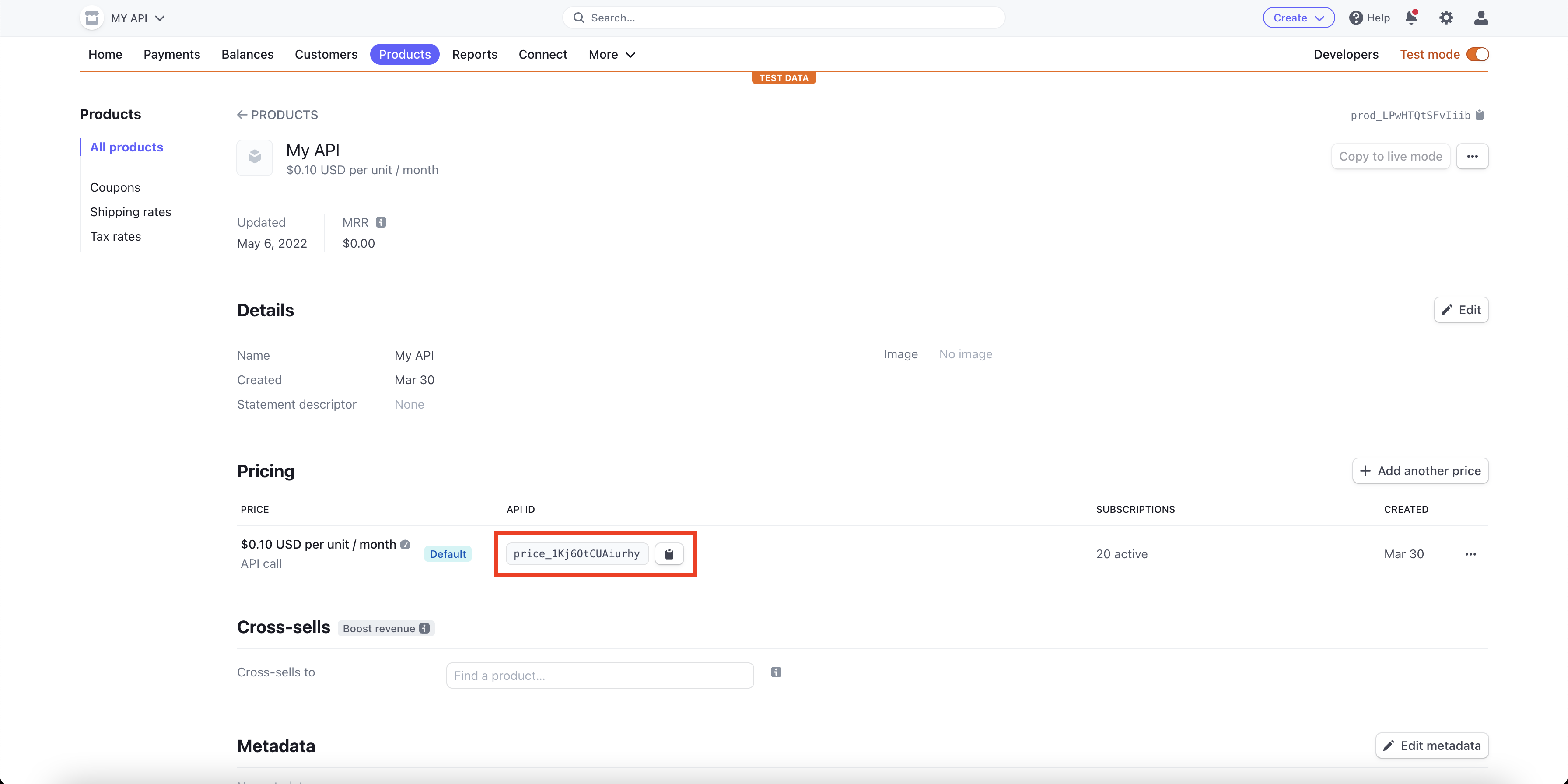
You will see in the code example above that we need to provide a secret or restricted key for our createCustomer and createSubscription methods.
Your Stripe API Key can be found in the same place we grabbed the key for our Stripe and Moesif integration we did earlier for the Billing Meter. You can actually use the same key for both or create a restricted key with just the scope needed for each function.

While we’re at it, lets grab our Stripe product’s price key. We will need it in the next section. Your Stripe price key is an identifier for the price you created earlier in Stripe. This can be found by going to the product in Stripe and grabbing the value from the API ID column.

Creating Your Secret Token
This will be the secret that is used as part of generating and validating your JWTs. This could be any 256-bit string you’d like, however, for production purposes you are best off using some sort of generation and obviously keeping this key stored elsewhere and brought in using Java Spring’s Externalized Configuration support.
Creating the API Controller
In our working directory, we will create file name APIController.java. In this file we define our MoesifConfig and MoesifFilter objects as well as our RegistrationService and MoesifService objects.
We will also create three endpoints for our API.
- A base endpoint -
/- Used simply to test if our API is working
- A register endpoint -
/register- This endpoint will essentially create the binding between our generated JWT, Stripe, and Moesif. The outcome will be a generated JWT which will associate usage with a user in Moesif, which will then be reported to Stripe
- A test-service endpoint -
/test-service- Returns a simple string, but more importantly, implements the
@Request Headerannotation to pass along the JWT bearer token
- Returns a simple string, but more importantly, implements the
import java.util.Map;
import java.util.HashMap;
import com.moesif.servlet.MoesifFilter;
import com.moesif.servlet.MoesifConfiguration;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.bind.annotation.PostMapping;
@RestController
public class APIController {
MoesifConfig config = new MoesifConfig();
MoesifFilter moesifFilter = new MoesifFilter(config.applicationId, new MoesifConfiguration(), true);
private RegistrationService registrationService = new RegistrationService();
private MoesifService moesifService = new MoesifService();
@RequestMapping("/")
public String hello(@RequestParam(value="name", defaultValue="") String name) {
return "{ \"message\": \"Hello World!\" }";
}
@PostMapping("/register")
public Map<String, Object> registerUser(@RequestBody Map<String, Object> payload) {
String email = payload.get("email").toString();
String firstname = payload.get("firstname").toString();
String lastname = payload.get("lastname").toString();
// Create Stripe customer and subscription
String customerId = registrationService.createCustomer(email, firstname, lastname);
String subscriptionId = registrationService.createSubscription(customerId, "price_1LpI5yGa4tYEM7sSR5G1QWP0");
// Generate JWT for user using customerID
String jwt = registrationService.generateJWT(customerId);
// Create Moesif User and Company
moesifService.updateCompany(subscriptionId);
moesifService.updateUser(customerId, subscriptionId, email, firstname, lastname, jwt);
// Build json response
Map<String, Object> jsonResponse = new HashMap<>();
jsonResponse.put("JWT", jwt);
return jsonResponse;
}
@RequestMapping("/test-service")
@ResponseBody
public String simpleString(@RequestHeader (name="Authorization") String token) {
return "this is a simple string";
}
}
The /register endpoint receives our users name and email and our RegistrationService then creates a customer and subscription within Stripe returning the necessary identifiers. A JWT is then created using the customer identifier and finally passes all this data along to our MoesifService to create a user and company within Moesif. The JWT is passed along in the response we get from the call to the /register endpoint which we will use as the bearer token in our call to the /test-service endpoint.
With that, we can now actually try out our endpoint to make sure that each piece is working as expected. The outcome should be a registered user with an associated JWT which will record and report usage data to Stripe. Let’s move onto testing it.
Build your project:
./gradlew build
and then deploy it:
java -jar build/libs/monetizationDemo-0.0.1-SNAPSHOT.jar
If you are having issues with dependencies building, try:
./gradlew clean build --refresh-dependencies
5 - Send a Test Request to the /register Endpoint
Once your /register endpoint has been coded and deployed, it’s time to test it. For right now we will simply use Postman to send a request. Our request will contain a JSON request body that will contain a:
- First name
- Last name
Of course, this is the minimal amount of information we would want to configure our system and profiles in Stripe and Moesif, plus, generate the JWT. You can easily add more fields as needed for your specific use case.
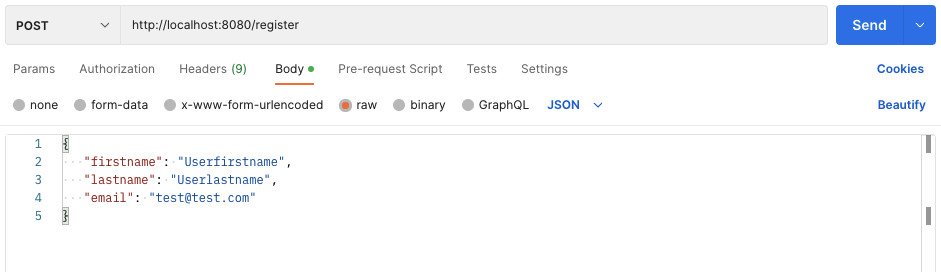
In Postman, we will create our request with the following information:
Request Type: POST
Endpoint URL: http://localhost:{port}/register
Request Body:
{
"firstname": "Userfirstname",
"lastname": "Userlastname",
"email": "test@test.com"
}
Replace port in your endpoint URL with the assigned port number.
Once everything is plugged into Postman, it should look like the following:

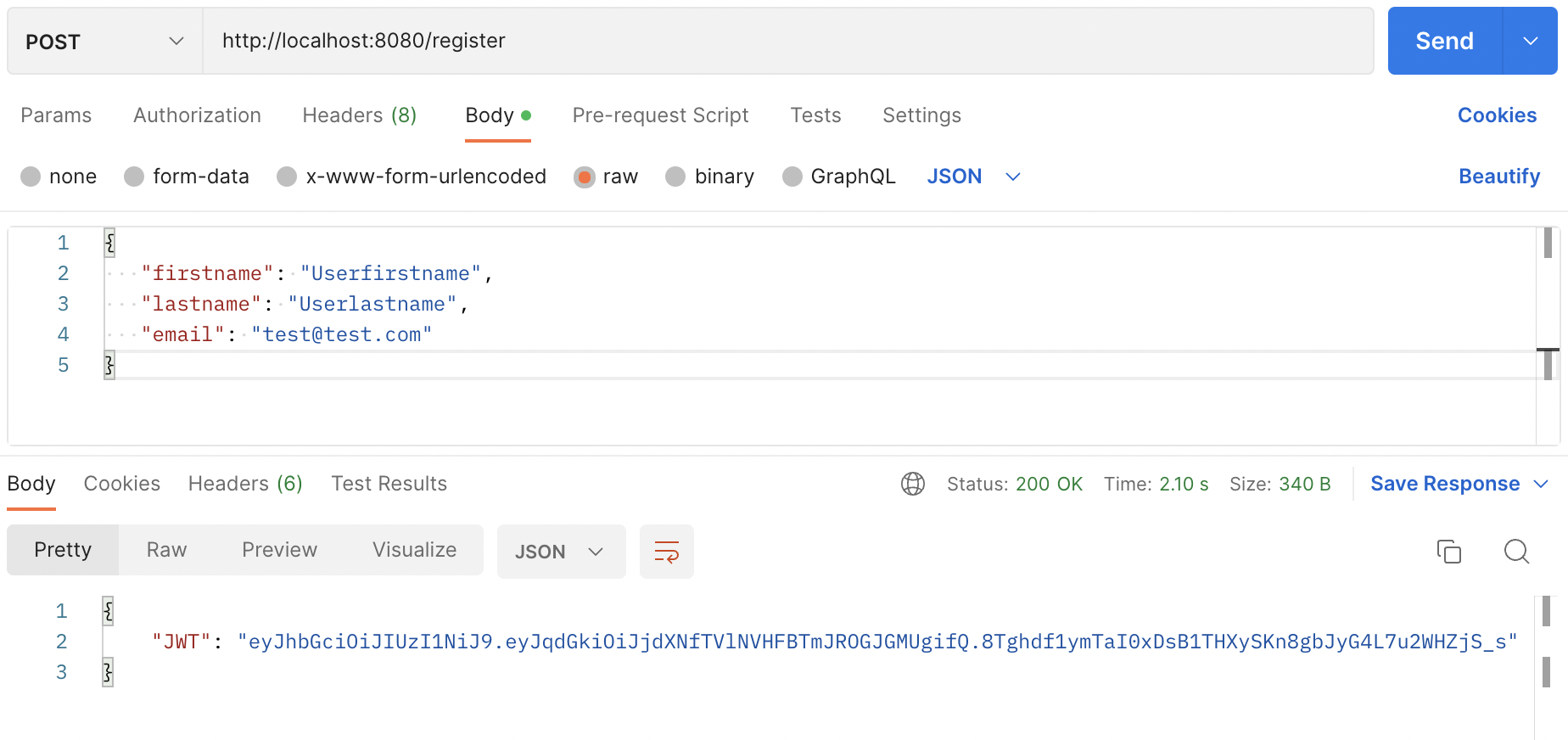
Once the request is sent, the response should contain an JWT that the newly registered user can use.

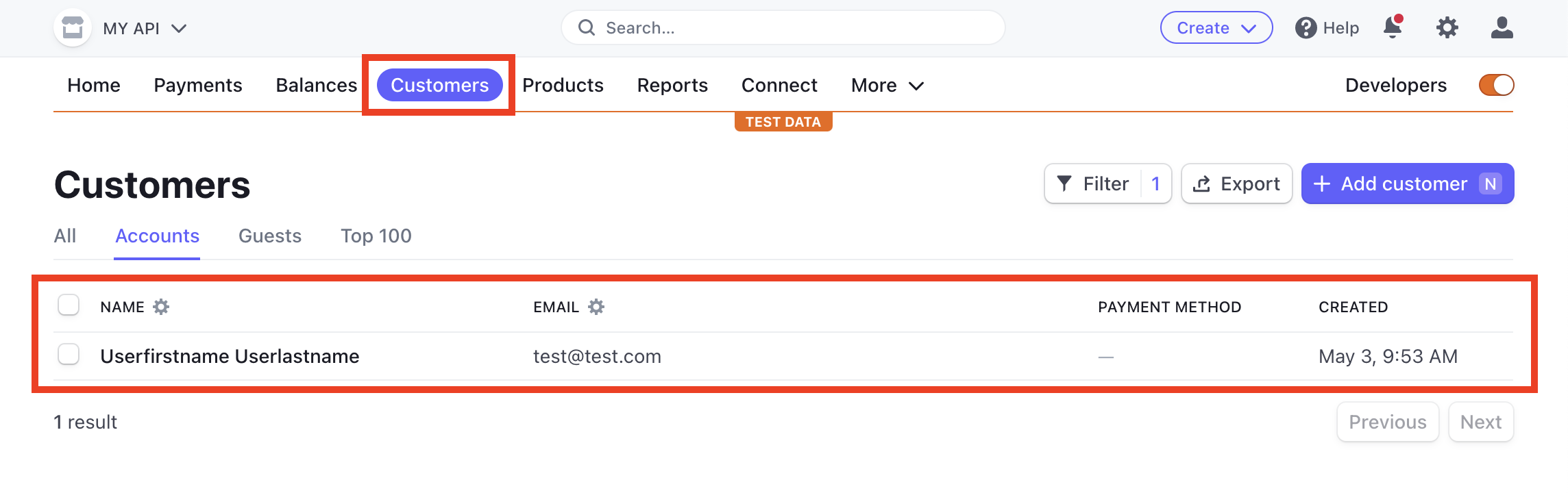
We will now check Stripe to ensure that the information we registered the customer with is correctly entered into Stripe.
Logging back into Stripe, you’ll navigate to Customers screen. You should see your newly created user in the list.

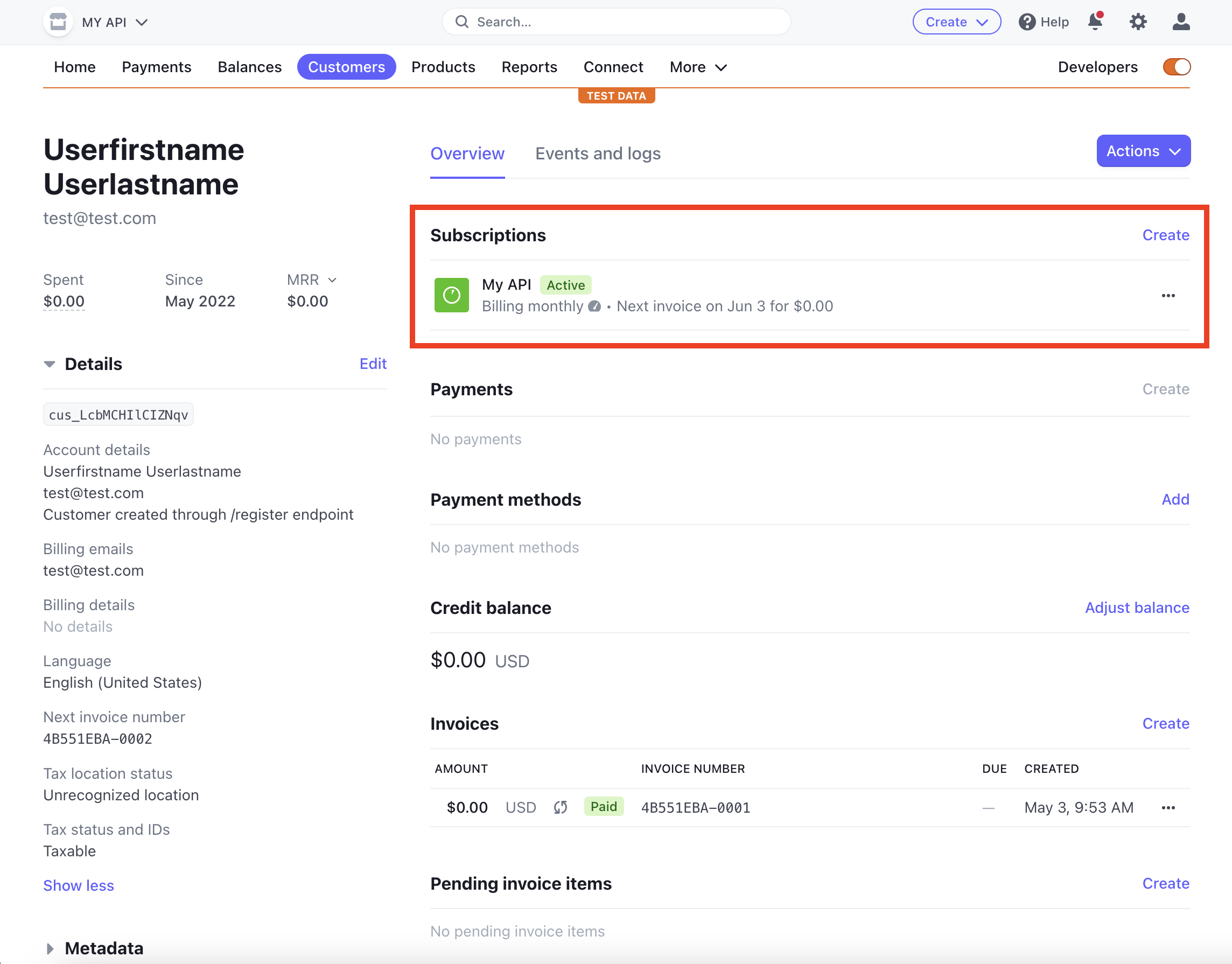
Click on the newly added customer in the list. On the next screen, you should see that the customer is also subscribed to your APIs subscription.

With this check completed, we can safely assume that our /register endpoint is correctly setting up our users accounts and subscriptions in Stripe.
6 - Call Your API Using the Generated JWT
Our next step is to actually use our generated JWT. We will then confirm that all the correct information is added into Moesif. The data we are confirming includes:
- The Stripe Customer ID is mapped to the Moesif User ID
- The Stripe Subscription ID is mapped to the Moesif Company ID
- Moesif contains the Stripe metadata in the users profile
Use Postman to Send the Request
Next, let’s use Postman, or another platform, to send a request to the /test-service endpoint. This is the endpoint that we set up the billing meter for in Step 3, above.
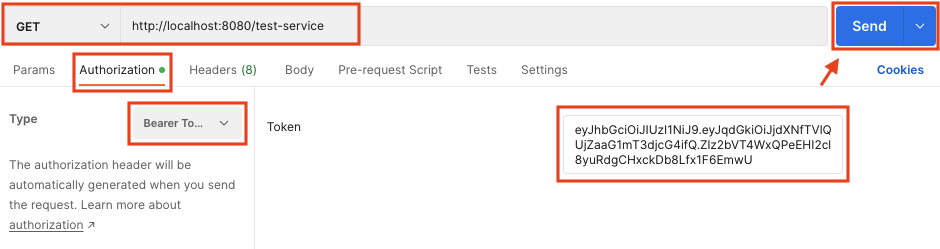
In Postman, we will:
- Put the /test-service API endpoint as the request URL
- Select the Authorization tab
- Select the Type as Bearer Token
- Populate the token details
- Set the Token as the JWT received from our /register call
Below is an example of the populated request configuration in Postman. To send the request to our endpoint, click Send.

Once sent, the API call analytics should land in Moesif.
Confirm That Moesif Received the Request Info Using Profile Dashboards
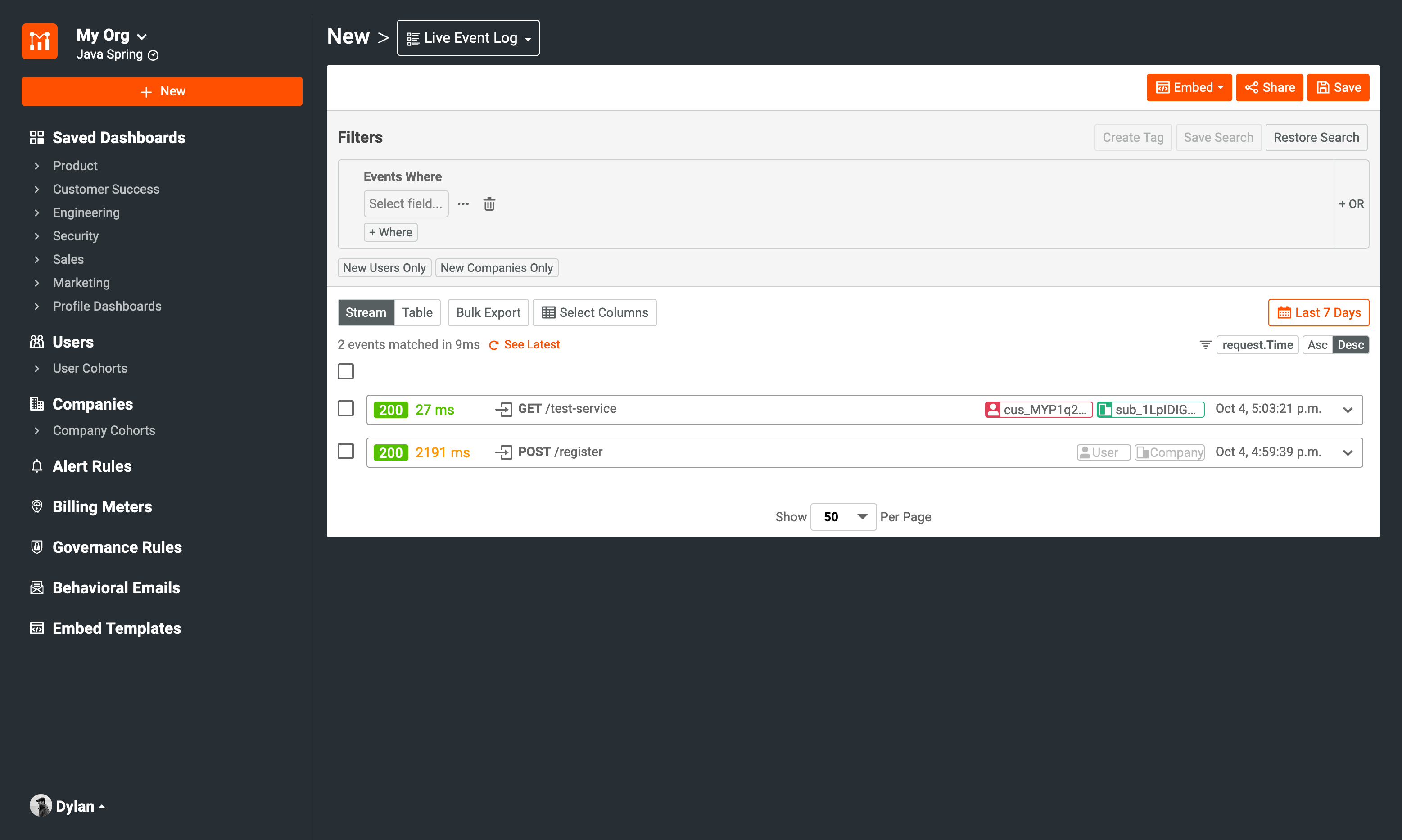
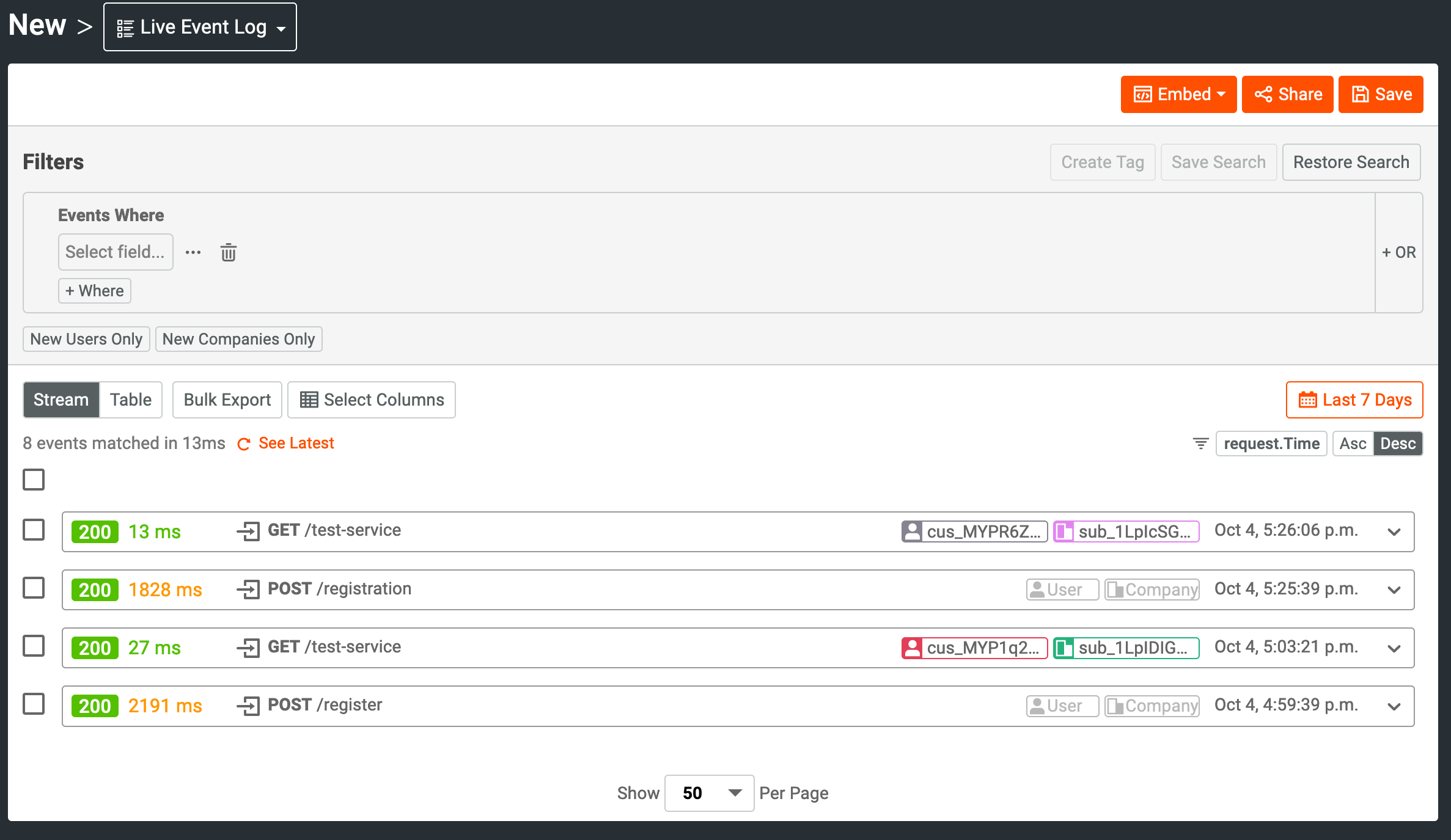
Back in Moesif, you’ll navigate to the Live Event Log screen. You can do this by clicking the New button and selecting Live Event Log.

On this screen, you should see the request you just sent. You should see the entry has both a User ID and Company ID populated with the Stripe user and subscription ID’s. The entries should look like this:

The customer ID will look like “cus_XXXX” and the subscription ID will look like “sub_XXXX”.
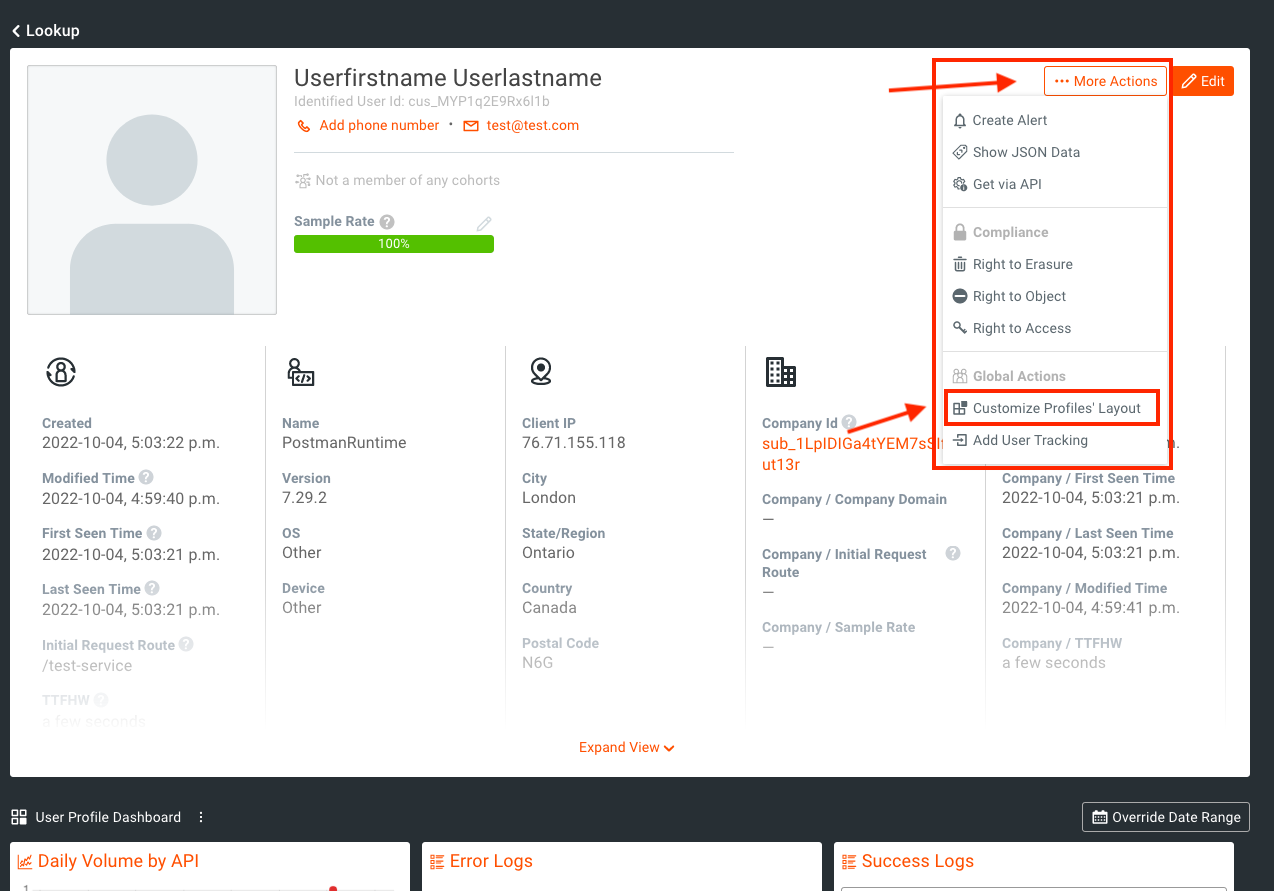
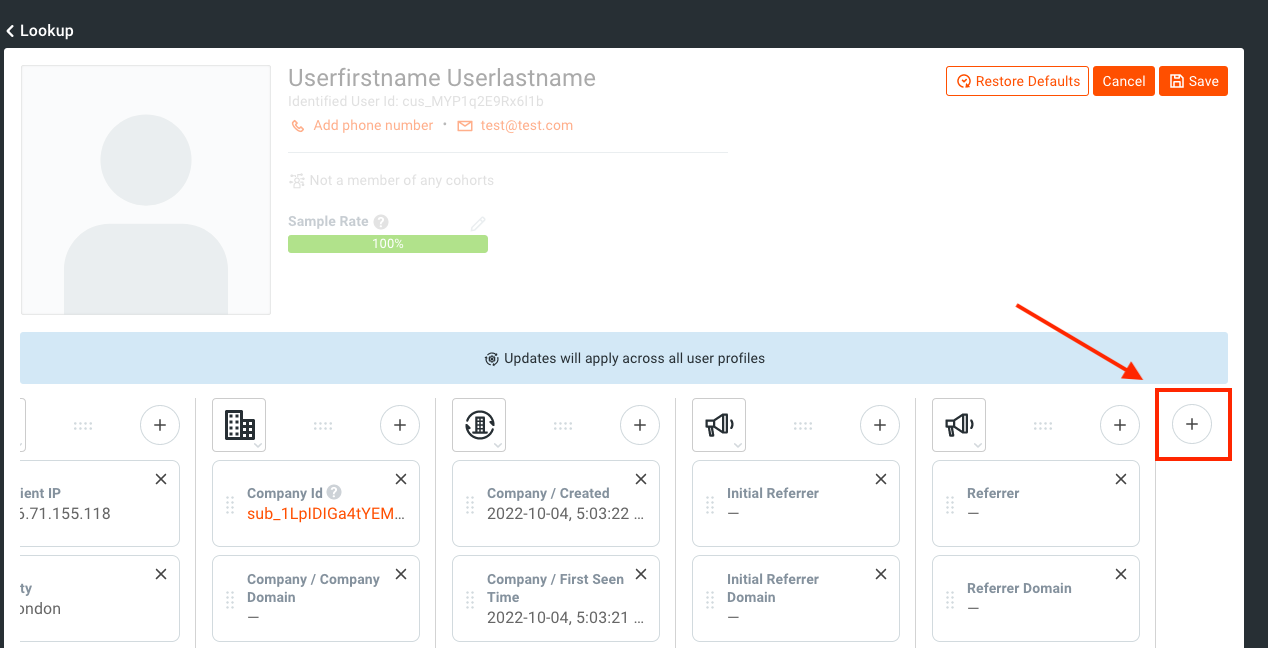
If you click on the User ID shown in the entries on the Live Event Log screen, you will come to the users profile page. On this page, we will confirm that the Stripe metadata is present. We will need to add a new column to our profile to display the Stripe data. To do this, from the profile page, click on the … More Actions button and click Customize Profiles’ Layout.

We will then add a new column for the Stripe metadata. You will click the + button on the far right of the screen to create a new column where we will add the Stripe metadata.

You may need to scroll to the right to see it depending on your resolution and screen size to see the + button.
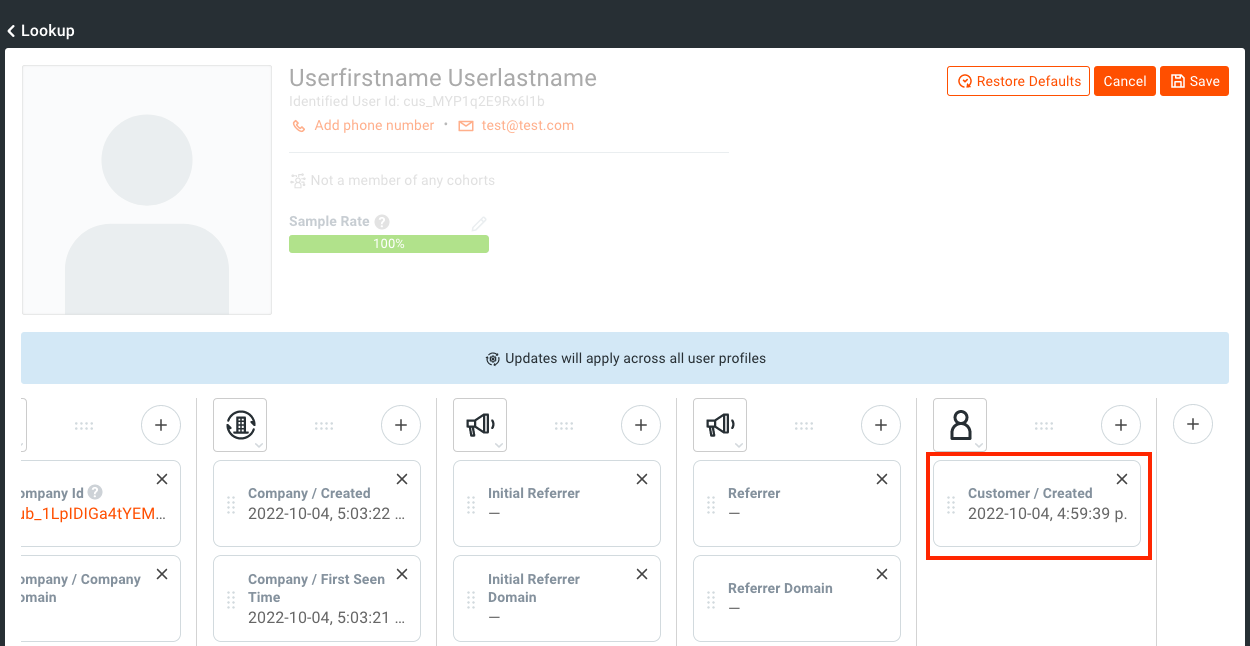
You will then drill down to Metadata > stripe > customer > created and use this field in the new row. I’ve also changed the column image to one more fitting. You can customize this by clicking on the image and selecting whichever one fits best.

You can also add other fields, but for right now just this single field is enough to tell us that Moesif is correctly receiving data from Stripe.
If you don’t see the Stripe metadata entry as an available field, wait a few minutes. If after a few minutes the Stripe metadata isn’t present, ensure that your Stripe configuration is correct in Moesif. After confirming or editing it, try creating a new user and sending a request again to confirm that the integration is working.
At this point, we now have confirmed that our API call is working and is stamped with the correct user and company details in Moesif. We also confirmed that Stripe is sending data back to Moesif which is correctly being mapped to the corresponding user profile, confirmed through the Stripe metadata in Moesif.
7 - Create the Frontend
Next, we want to add a simple little frontend so we don’t need to call for our JWT through Postman. We will make a quick little registration form that will then return a JWT for our newly registered user to use.
Add the Html Files to the App
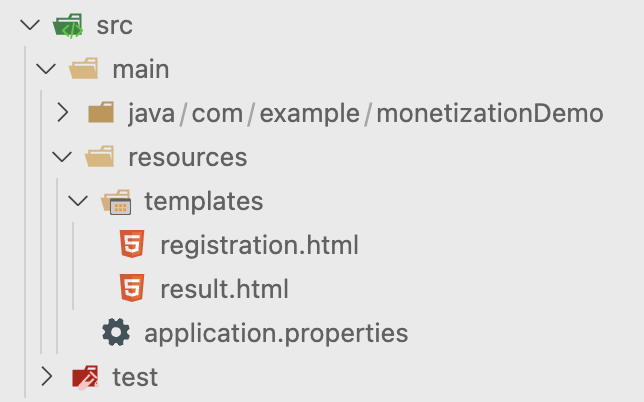
In the src/main/resources directory of the application, create a folder named templates, we will add in two files. We will add both a registration.html and an result.html file.

Code the Frontend Form and Logic
Let’s add the code for our frontend HTML. In the registration.html file, we will add markup that looks like this:
<!DOCTYPE HTML>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>Moesif Monetization Example</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Moesif Monetization Example</h1>
<form action="#" th:action="@{/registration}" th:object="${registration}" method="post">
<p>Email: <input type="text" th:field="*{email}" /></p>
<p>First Name: <input type="text" th:field="*{firstname}" /></p>
<p>Last Name: <input type="text" th:field="*{lastname}" /></p>
<form:hidden path="jwt" />
<p><input type="submit" value="Register" /> <input type="reset" value="Reset" /></p>
</form>
</body>
</html>
This markup will display a form which allows users to input an email, first name, and last name. It also has a Register button that will pass along the entered data to the RegistrationController we will create in a minute.
Next’ we’ll add the following markup to our result.html file:
<!DOCTYPE HTML>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>Moesif Monetization Example</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Moesif Monetization Example Results</h1>
<p th:text="'Email: ' + ${registration.email}" />
<p th:text="'First Name: ' + ${registration.firstname}" />
<p th:text="'Last Name: ' + ${registration.lastname}" />
<p th:text="'JWT: ' + ${registration.jwt}" />
<a href="/registration">Submit another registration</a>
</body>
</html>
The result.html file will present the data received from the controller after our registration flow is completed.
Create the Registration Model
Head back into our “working directory” (/src/main/java/com/username/monetizationDemo) and create the following two files, Registration.java and RegistrationController.java.
In the Registration.java file, we will create a class that is used to model our user:
public class Registration {
private String email;
private String firstname;
private String lastname;
public String jwt;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getFirstname() {
return firstname;
}
public void setFirstname(String firstname) {
this.firstname = firstname;
}
public String getLastname() {
return lastname;
}
public void setLastname(String lastname) {
this.lastname = lastname;
}
public String getJWT() {
return jwt;
}
public void setJWT(String jwt) {
this.jwt = jwt;
}
}
Create the Registration Controller
The RegistrationController is used to present our form, receive the data entered from the front end, and pass it along to out backend RegistrationService. It’s results will then be displayed to the end user with the returned JWT used to authorize calls.
import java.util.Map;
import java.util.HashMap;
import org.springframework.ui.Model;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
@Controller
public class RegistrationController {
@GetMapping("/registration")
public String registrationForm(Model model) {
model.addAttribute("registration", new Registration());
return "registration";
}
@PostMapping("/registration")
public String registrationSubmit(@ModelAttribute Registration registration, Model model) {
// Create payload from form data for registration
Map<String, Object> payload = new HashMap<>();
payload.put("email", registration.getEmail());
payload.put("firstname", registration.getFirstname());
payload.put("lastname", registration.getLastname());
// Register User and add generated JWT to result form response
Map<String, Object> jsonResponse = new APIController().registerUser(payload);
registration.setJWT(jsonResponse.get("JWT").toString());
model.addAttribute("registration", registration);
return "result";
}
}
8 - Test the Frontend
To test the frontend, save your code changes and restart the server. Then, in a browser, navigate to http://localhost:8080/registration. You will then see the form show up.

Fill out the Form Fields and Submit
Now that the form is loaded on the screen, fill in the fields and click the Register button. This will take the info, pass it along to our RegistrationController, and give us the generated JWT.
It is suggested that you use a different email than you used earlier when you created a JWT directly through the /registration endpoint.
Confirm the JWT is Returned
Once the submit button is clicked, after a few seconds, the JWT should be returned back to the UI.

9 - Send a Request to Your Monetized API
We will once again want to make sure that everything is working with our UI, through to our backend systems. For this, simply repeat the steps from Step 6 to confirm that the user and company IDs are populated correctly and that the Stripe metadata is returned for this user and the new JWT. We should see these calls populated within our Live Event Log as well.

10 - Confirm All the Pieces are Working Correctly
Although this is optional, this step may help with troubleshooting any issues that may have came from our previous steps. Here are a few things to check to make sure that all is working as it should. After creating a new user through the UI and using the generated JWT to place a call to your API, confirm the following:
In Stripe
- Confirm that a customer has been created in Stripe with the details you entered into the UI
- Confirm that the customer has been subscribed to the correct product and price
In Moesif
- Your API call was recorded in Moesif in the Live Event Log
- Your API call has the Stripe Customer ID and Subscription ID in the User and Company fields in Moesif, respectively.
- Confirm that the Stripe metadata is populated in Moesif
- All Billing Meter test conditions have passed
11 - Check Stripe for Usage
Lastly, After a few hours, it’s best to go into Stripe to confirm that usage is being added to a users subscription. Be sure that you’ve sent a few requests through in order to make sure you have some data that should be sent to Stripe.
It may take a few hours for usage to make its way from Moesif to Stripe. If data still isn’t in Moesif after a few hours, ensure you’ve followed all the steps outlined within this guide. This includes making sure that your user and company ID’s from Moesif are correctly mapped to the corresponding keys in Stripe.
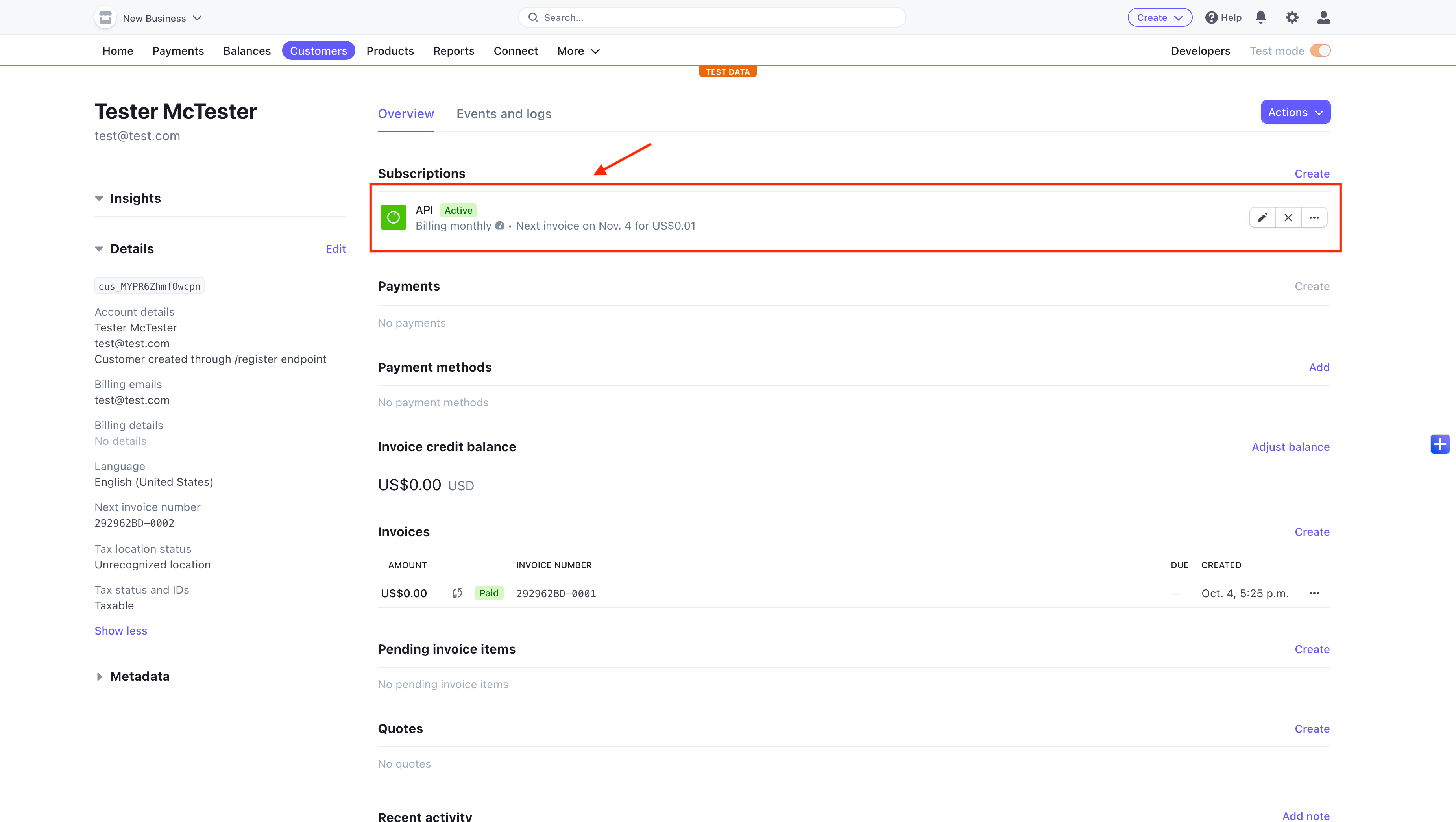
To check the usage, in Stripe you’ll want to navigate to the Customers screen and select the customer that you made the API call with. Once selected, you should see some active subscriptions for the users that you’ve registered through the /register endpoint. The one we created earlier is called My API. Click on the subscription entry.

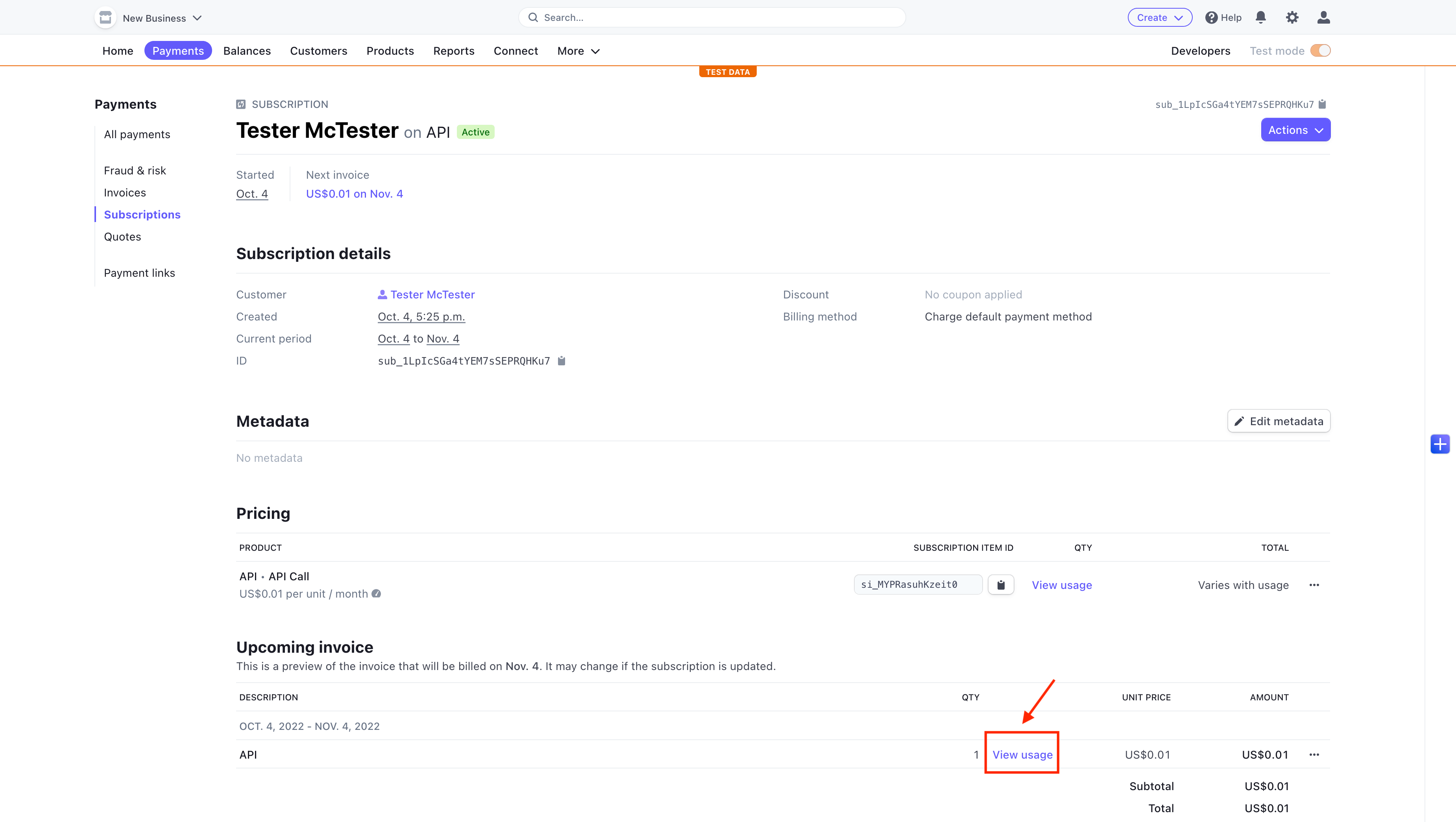
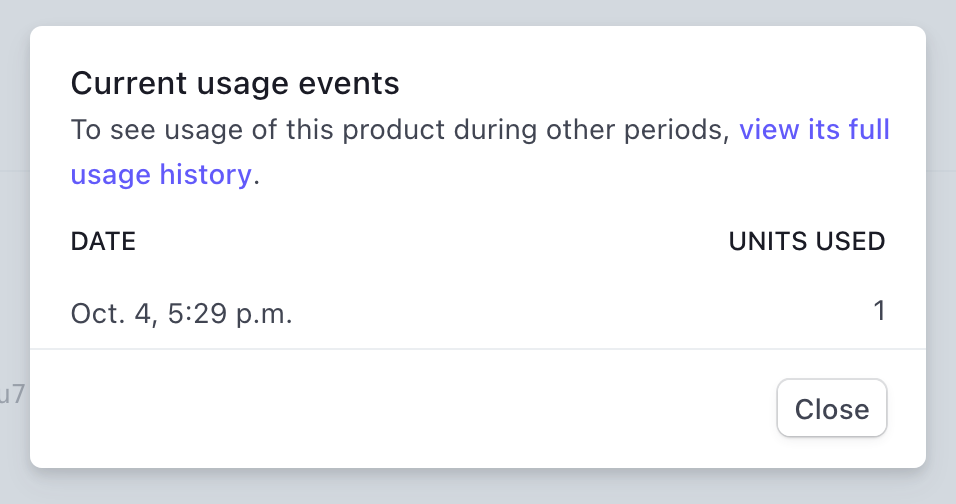
On the next screen, click on View Usage beside the price entry.

A modal should now pop up showing you the usage for the API that has been reported to Stripe from Moesif.

Remember, there is a delay in Moesif’s reporting to Stripe. If you data isn’t there yet, check back in a bit later.
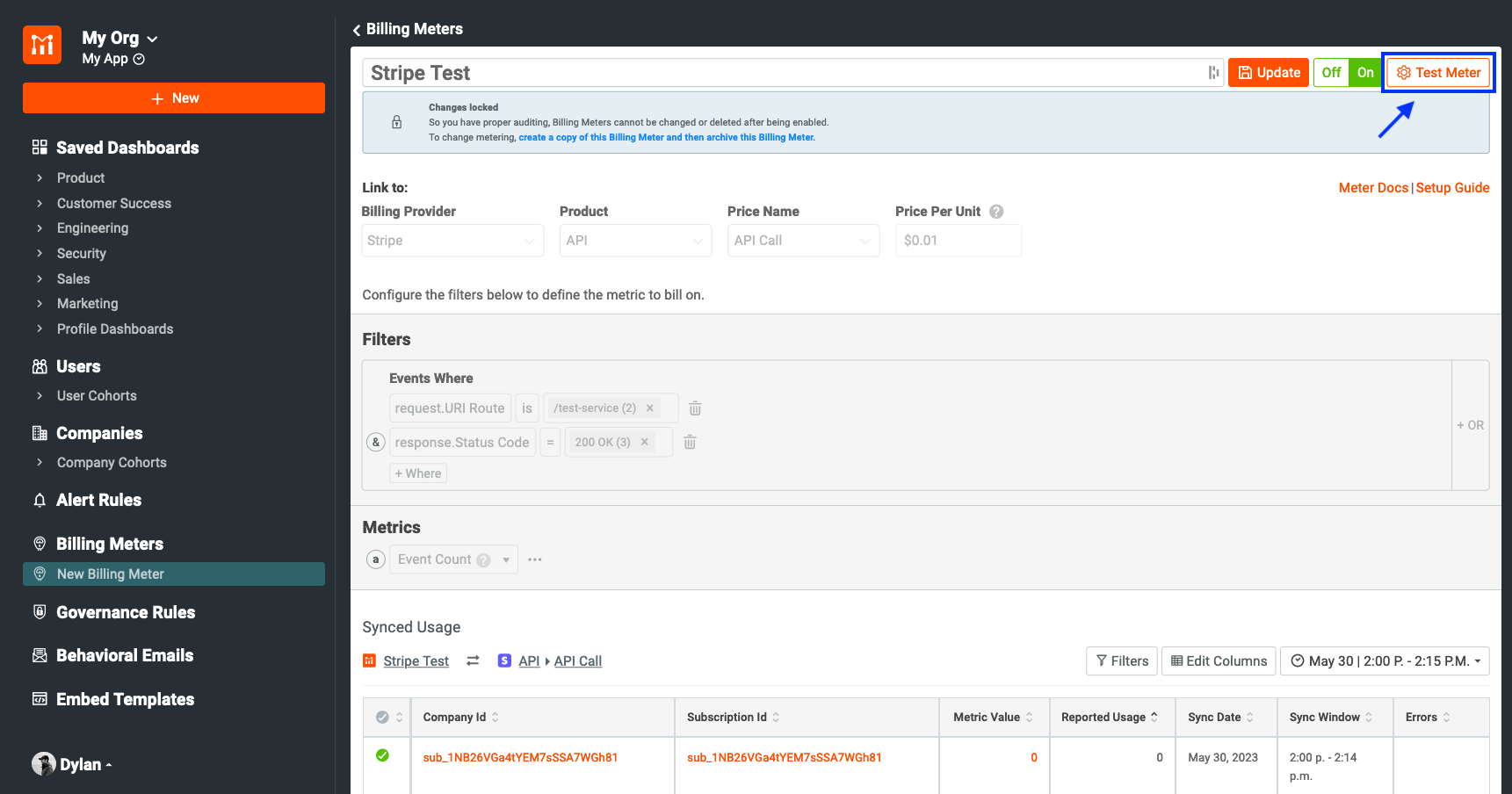
12 - Determining If the Billing Meter is Working Correctly
Testing the created Billing Meter is easy with out Test Meter function. Navigate to your created Billing Meter from the left side navigation pane and selecting your Stripe Test billing meter. Select Test Meter on the top right.

We will first confirm the meter that you are attempting to test. Click the Next button at the bottom of the modal.

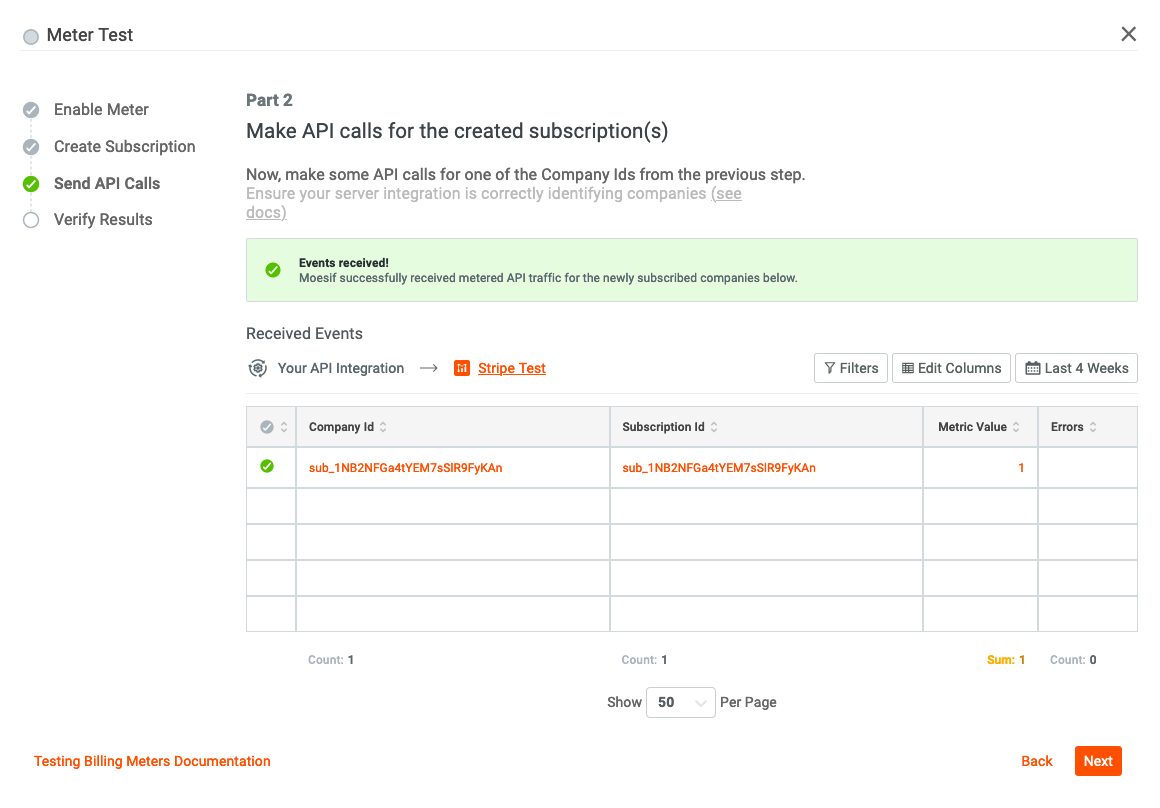
Moesif will wait for Subscriptions to created within Stripe and those subscriptions to be associated within Moesif itself. This page will update automatically, no need to refresh.

Moesif will then wait for an API call to our any endpoint associated with our billing meter using our the JWT that has been created for us.

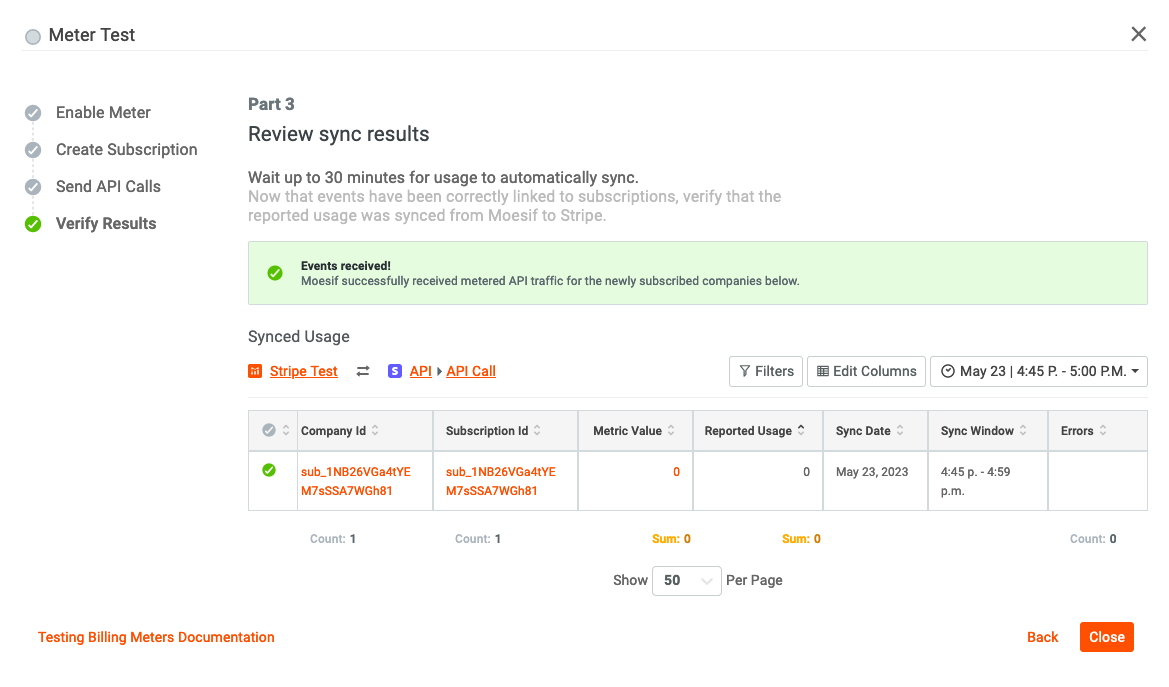
Finally, Moesif will sync all usage data to Stripe every 15 minutes. This step may take a few minutes depending on when the API call was initiated but will update on the given interval.

Wrapping up
Monetization has always been a tough hurdle to get past. Many custom solutions offered flexibility but at a very high engineering and support cost. With Moesif, API monetization is possible in an extremely minimal amount of time. As demonstrated in this article, With a little bit of configuration and minimal amount of code we can create a production-ready, post-paid monetization scheme in minimal time.






